10 pași pentru a crea un profesionist WordPress Admin
Indiferent dacă construiți site-uri WordPress pentru clienți, aveți propriul dvs. blog multi-autor sau doriți doar un aspect mai personalizat pentru site-ul dvs., există multe cazuri când este posibil să doriți modificați designul panoului de administrare WordPress și al paginii de conectare. Aveți posibilitatea să instalați un plugin de temă admin pre-pregătit pentru sigur, dar dacă doriți mai multă libertate?
Branding-ul administratorului WordPress nu are legătură doar cu designul, ci poate fi mod inteligent de auto-promovare de asemenea. În acest articol vom examina modul în care puteți personaliza tabloul de bord WordPress și pagina de conectare, adăugați propriul logo, eliminați sau modificați elementele de meniu, eliminați linkurile îndreptate spre WordPress.org și ajustați multe alte setări de administrare cu ajutorul pluginului AG Custom Panel Panel.

1. Instalați plugin-ul AD personalizat pentru administrare
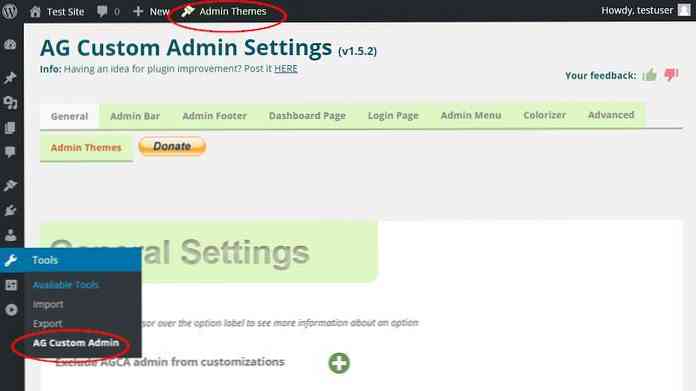
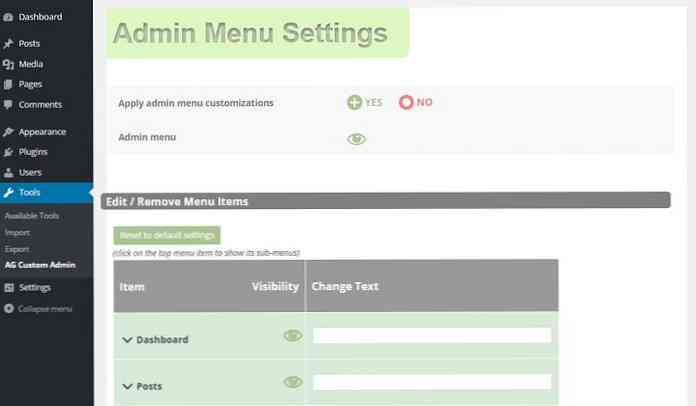
Mai întâi, navigați la Plugin-uri> Adăugați noi admin meniu din tabloul de bord WordPress, căutați AG Custom Admin plugin, instalați-l și activați-l. Plugin-ul plasează un nou submeniu numit AG Custom Admin în interiorul Unelte meniu și un buton în bara de administrare de sus pentru a vă ajuta să atingeți rapid setările.

2. Setări generale
În prima filă puteți configura setările generale. Unul dintre lucrurile minunate legate de acest plugin este că dacă mutați cursorul peste etichetele de opțiuni, apare o mică unealtă care vă permite să citiți mai multe despre opțiunea respectivă.
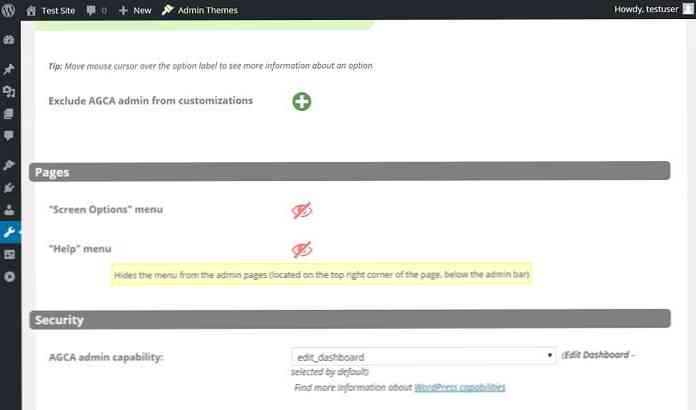
Prima opțiune din Setări generale este “Excludeți administratorul AGCA de la personalizări” unde poți repede porniți și dezactivați personalizările pentru utilizatorii de administrare. Acest lucru poate fi util dacă doriți ca utilizatorii cu rol de admin să se afle tabloul de bord standard WordPress.

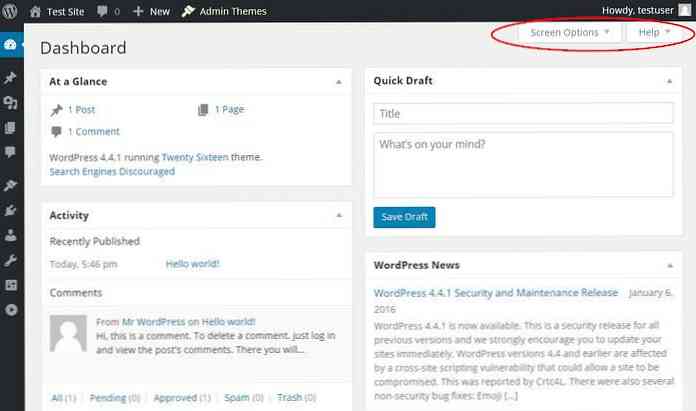
Următoarele două setări ascunde sau dezvălui “Opțiuni ecran” si “Ajutor” meniul localizat în colțul din dreapta sus al fiecărei pagini de administrare (vedeți mai jos). Prea multe alegeri pot confunda utilizatorii mai puțini cu tehnologie, deci poate fi o idee bună să scapi de aceste două opțiuni.

Setările generale vă permit de asemenea să alegeți capacitatea WordPress care permite utilizatorilor accesul la setările pluginului.
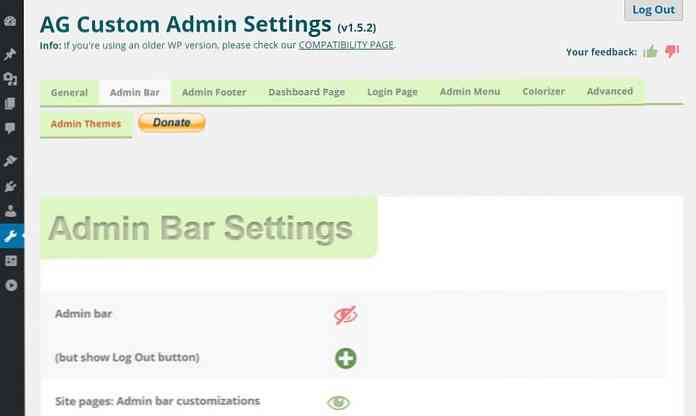
3. Ascundeți sau personalizați bara de administrare
Setări pentru bara de administrare fila vă ajută să ascundeți sau să personalizați bara de administrare, meniul orizontal din partea de sus. Puteți să o ascundeți complet din panoul de administrare și afișați numai un buton Deconectare elegant în colțul din dreapta sus.

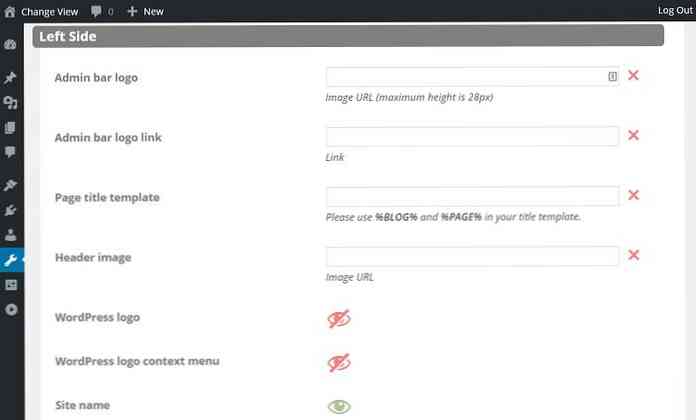
În alte cazuri, ați putea dori doar să simplificați bara de administrare eliminând unele dintre elementele sale mai puțin importante. Setările pentru bara de administrare au numeroase opțiuni care vă permit să faceți acest lucru ascunde fiecare parte unul câte unul, personalizați titlul blogului, adăugați propriul logo în loc de logo-ul implicit WordPress, sau complet scoateți-l.
Pe captura de ecran de mai jos am modificat titlul blogului “Schimbă privirea” pentru a indica faptul că acesta este locul unde pot comuta între frontend și backend.
De asemenea, am eliminat logo-ul WordPress cu totul, dar nu l-am înlocuit cu sigla Hongkiat, așa cum aș adăuga mai degrabă în meniul vertical admin (Pasul 7). Din pasul următor, voi continua cu bara de administrare complet eliminată.

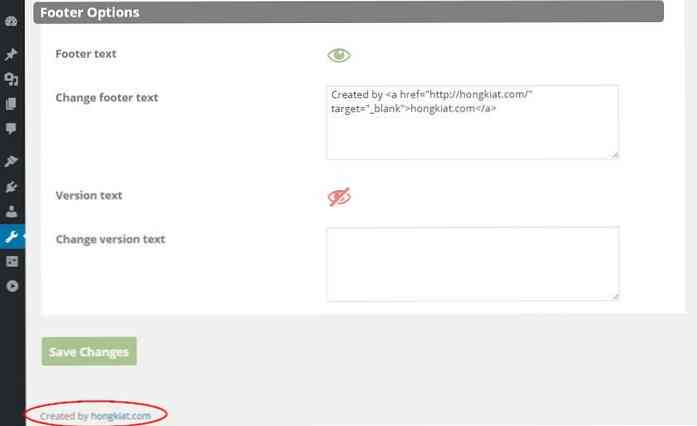
4. Marca Footerul
În Footerul pentru Admin fila puteți să eliminați complet subsolul din partea de jos a panoului de administrare sau să schimbați textul pe orice doriți. Poate fi o idee bună plasați un link către pagina de pornire a afacerii dvs., astfel încât clienții dvs. pot să vă contacteze rapid dacă au nevoie de sprijin.

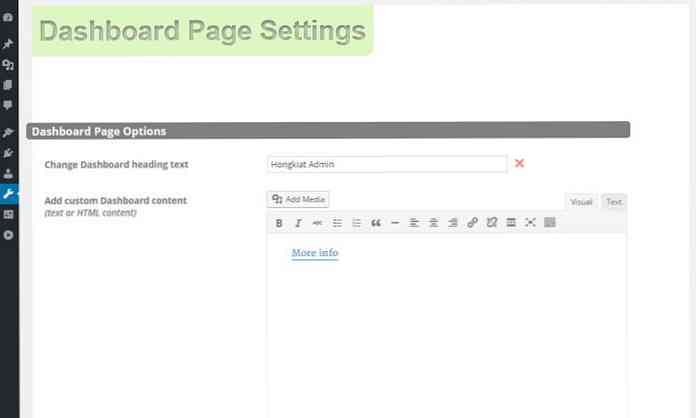
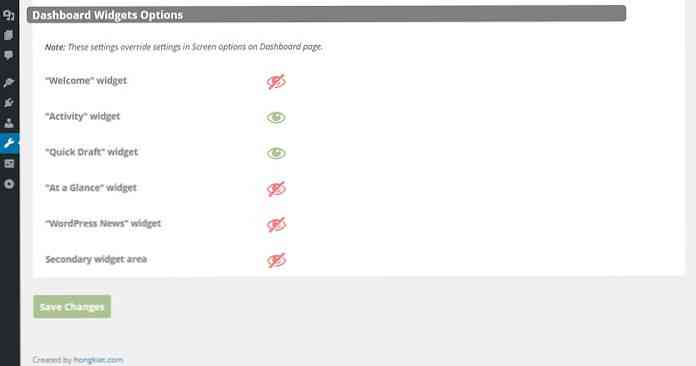
5. Curățați tabloul de bord
Tabloul de bord al setărilor de pagină vă permit să modificați pagina de pornire a panoului de administrare. Acesta este ecranul cu widget-urile de bord, cum ar fi “La o privire” și “Știri WordPress” vedeți la început când vă conectați ca administrator.
În prima setare puteți modificați textul titlului din cuvânt “Tablou de bord” la propriul nume de marcă și, de asemenea, puteți adăuga conținutul personalizat sub el.
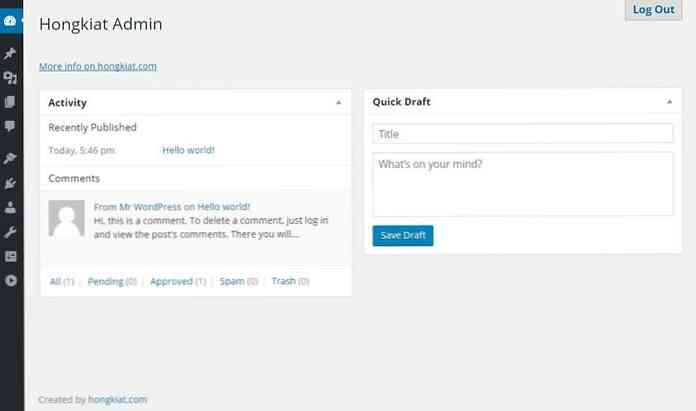
Acesta poate ajuta cu siguranta utilizatorii daca tu plaseaza o “Mai multe informatii” link-ul de sub titlu (așa cum am făcut-o în captura de ecran de mai jos). În felul acesta vă pot atinge cu ușurință. Un rapid “Bine ați venit în zona noastră de administrare” intro pot fi utile, de asemenea.

De asemenea, pluginul AG Custom Admin face posibilă ascundeți widget-urile de bord unul câte unul. Am lasat doar doua, pentru ca administratorul meu de marca sa fie mai putin aglomerat. Dacă ascundeți widget-urile aici acestea nu vor fi disponibile pentru utilizatori din “Opțiuni ecran” meniul.

Tabloul de bord personalizat al lui WordPress arată astfel chiar acum, fiecare referință la WordPress.org a dispărut și pare mai curată și mai simplă.

6. Adăugați logo-ul dvs. la pagina de conectare
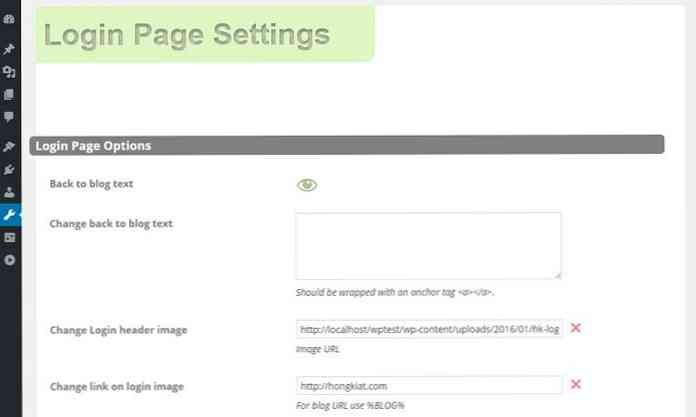
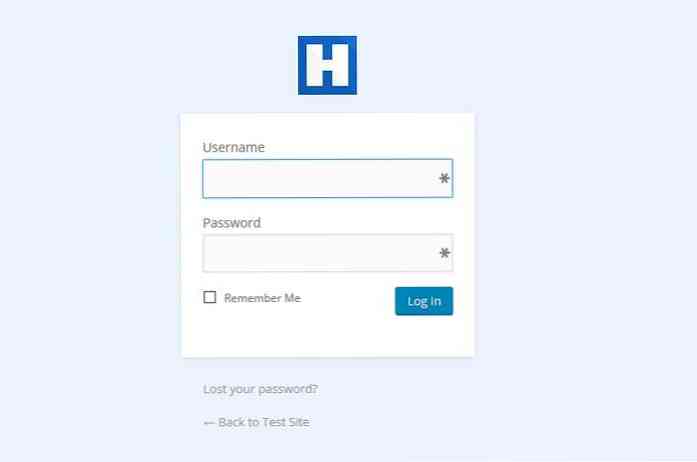
Setări pentru pagina de conectare vă permite personalizați pagina de conectare de pe site-ul dvs., înlocuiți logo-ul WordPress cu grafica proprie și ascundeți sau dezvăluiți “Înapoi la blog”, “Inregistreaza-te”, și “Parolă pierdută” Link-uri.

Pe captura de ecran de mai jos puteți vedea că doar schimbarea logo-ului și indicarea link-ului din spatele acestuia pe site-ul dvs. poate oferi un aspect personalizat la pagina de conectare și poate ajuta cu siguranta promovarea brand-ului dvs..

7. Modificați meniul Administrator din stânga
Meniul Admin poate fi găsit în partea stângă a panoului admin. Are multe elemente și chiar mai multe subiecte, dintre care multe nu au eticheta cea mai explicită. Acest lucru poate face curba de învățare abruptă pentru oamenii non-tech.
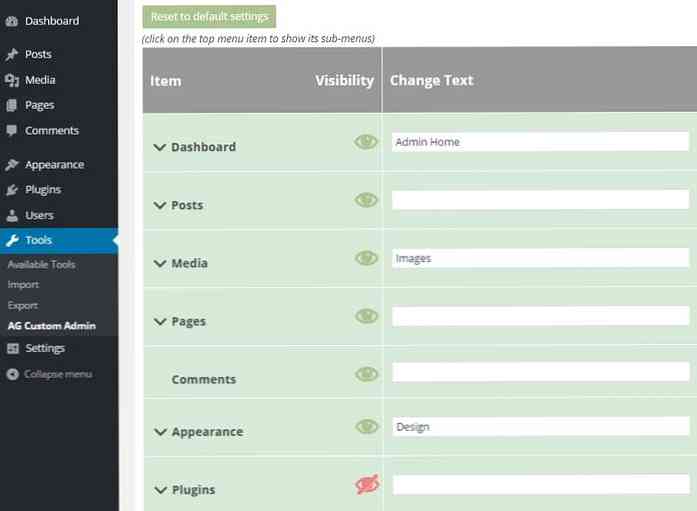
Setări din meniul Admin vă ajuta să curățați rapid meniul de administrare. Puteți elimina întregul meniu de administrare dacă doriți, dar probabil că este mai bine să ascundeți elementele pe care utilizatorii dvs. nu vor avea nevoie.

Nu numai că puteți face elementele de meniu de top invizibile, dar și submeniurile; trebuie doar să faceți clic pe meniul de nivel superior și să apară o listă drop-down la îndemână. Mai mult decât atât, puteți redenumiți etichetele la ceva mai ușor de înțeles pentru laici, la fel cum am făcut și eu “Tablou de bord”, “Mass-media”, și “Aspect” etichetele de mai jos.

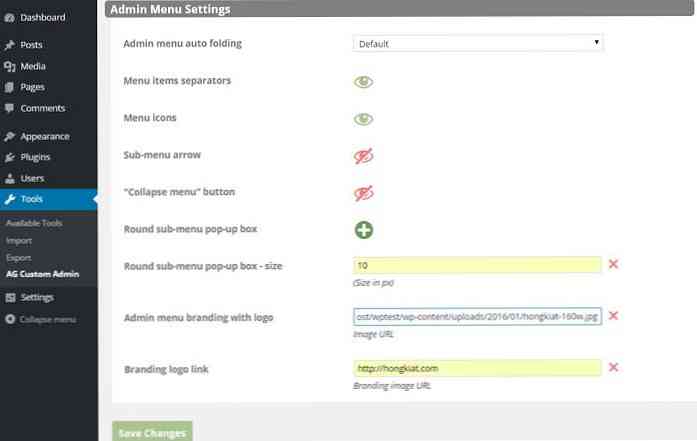
Poti de asemenea schimbați designul de bază al meniului de administrare daca vrei. Puteți ascunde pictogramele, separatoarele elementelor de meniu, săgeata submeniului și “Restrângeți meniul” , adăugați în jurul marginii submeniurilor și introduceți propriul logo pe partea de sus a meniului de administrare.

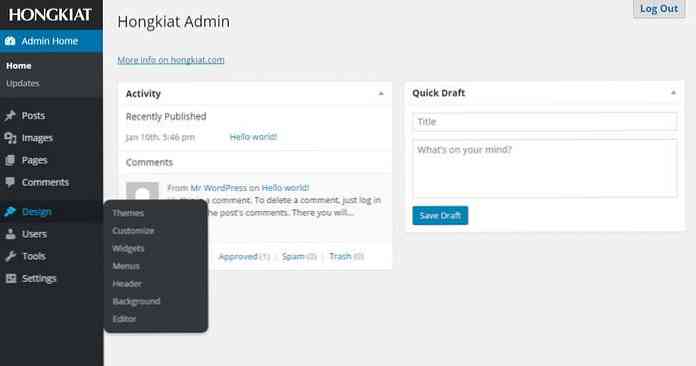
Pentru mine, am adaugat un logo Hongkiat la meniul admin cu un link in spatele acestuia indicand pagina de pornire a hongkiat.com, care marcheaza in mod clar intregul panou de admin, dar nu intr-un mod intruziv.
Am redenumit 3 elemente de meniu (cele noi sunt “Pagina principală de administrator”, “Imagini”, și “Proiecta”), a eliminat “Conecteaza” meniul complet, și a adăugat o rază de 10px la colțurile ferestrelor de submeniu.
Iată cum arată:

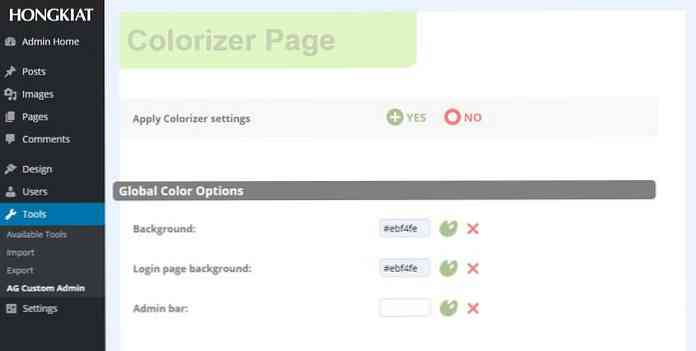
8. Culoarea administratorului
Colorizer fila vă permite să vă condimentați WordPress admin de către schimbarea culorilor textului și a fundalului elementelor principale. Funcția colorizator este în timp real, astfel încât, odată cu ridicarea unei noi culori, puteți vedea modificarea simultan fără a salva setările.
Aici am modificat culoarea de fundal implicită doar la albastru deschis, deci acum se potrivește cu albastrul regal al logo-ului Hongkiat, dar puteți modifica alte lucruri dacă doriți. Este probabil o idee bună să jucați cu culorile un pic pentru a vedea ce arată cel mai bine în cazul în care.

Puteți schimba nu numai culorile panoului de administrare, ci și culoarea de fundal a paginii de conectare.

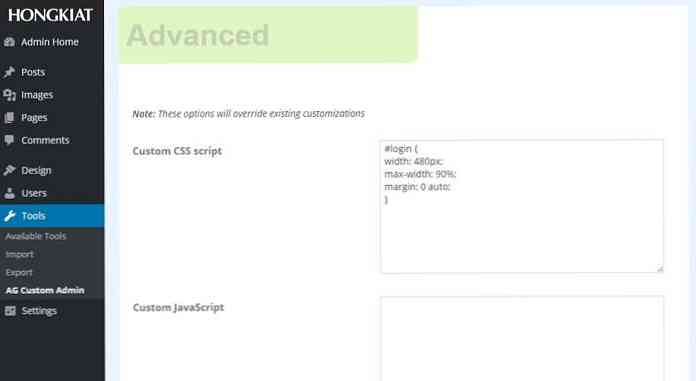
9. Adăugați codul dvs. personalizat
Dacă sunteți un dezvoltator experimentat, puteți face acest lucru adăugați codul personalizat CSS și JavaScript în zona de admin de asemenea. Cu ajutorul instrumentelor de dezvoltare ale browserului dvs. puteți să apucați cu ușurință selectorul CSS al elementului pe care doriți să-l modificați.
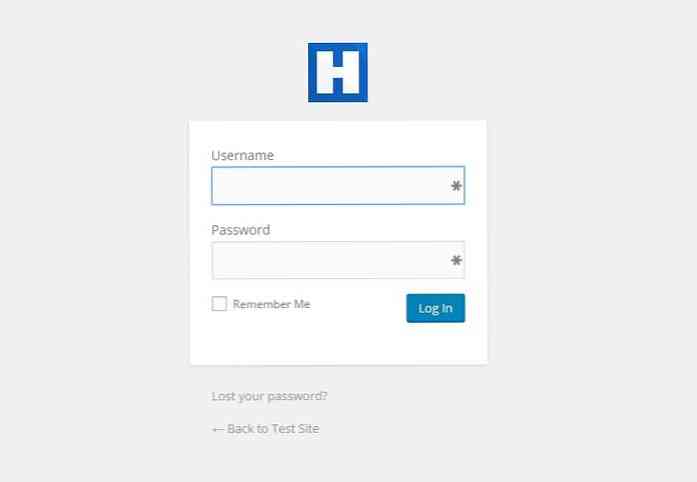
În acest pas, fac panoul de pe pagina de conectare un pic mai larg cu ajutorul următorului fragment de cod:
#login width: 480px; max-lățime: 90%; marja: 0 auto;

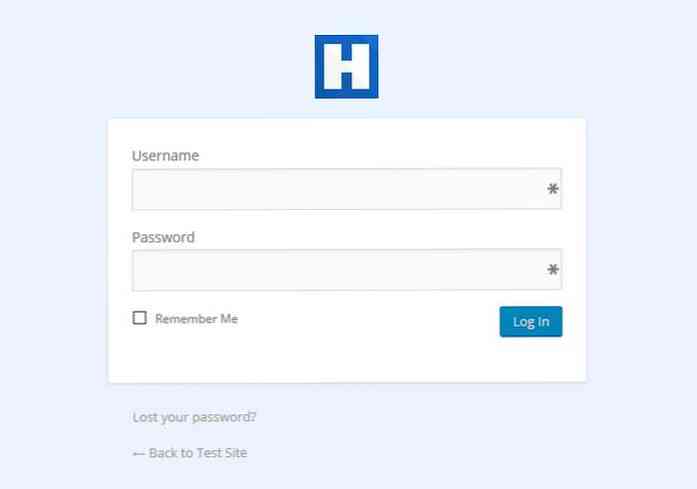
După cum puteți vedea, panoul de conectare a devenit mai amplu, dar este încă receptiv datorită lățimea maximă regulă. Cel mai probabil această schimbare va oferi o mai bună experiență pentru majoritatea utilizatorilor. Puteți chiar salva codul personalizat exportându-l într-un .Agca fișier și ulterior să îl importați pe alte site-uri WordPress.

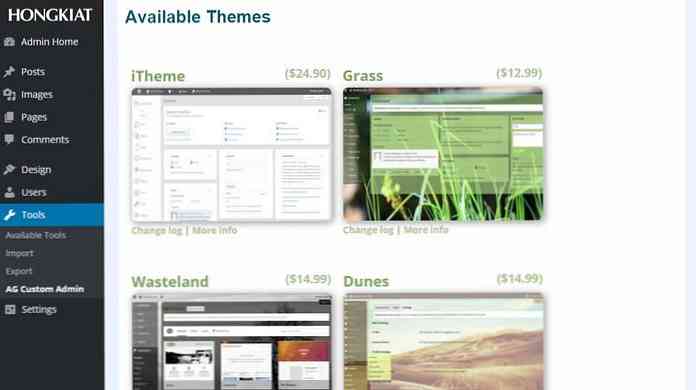
10. Instalați o temă de Administrator Pre-pregătit
Ultima fila a sunat Admin Teme vă permite să instalați o temă de administrare pre-pregătită peste setările dvs. Dacă faceți acest lucru, veți pierde culorile personalizate pe care le-ați setat în fila Colorizer, dar puteți păstra și alte setări.
Majoritatea temelor de admin aici nu sunt gratuite (aici sunt 10 teme de administrare WordPress care sunt), dar cumpărarea poate fi o modalitate foarte bună de a sprijini autorii acestui plugin minunat.