Photoshop Tutorial Gold & Silver Text metalic
În acest tutorial, vă voi arăta cum să creați același efect de text pe care îl vedeți în fotografia de copertă.
Deschideți o nouă panou color de fundal #ffffff (alb), introduceți un text și comutați Opțiuni amestecate cu următoarele setări.
Umbra

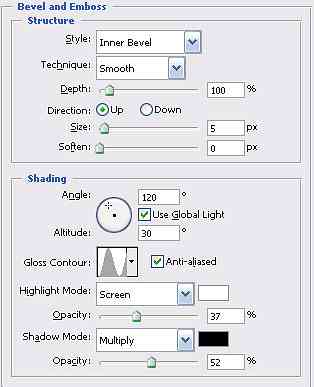
Bevel și Emboss

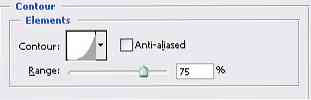
Bevel și Emboss> Contur

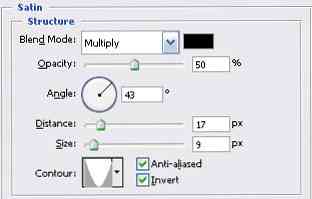
Satin

Gradient Overlay

- Stop culoare: Locație: 0%, Culoare: # 998e00
- Stop culoare: Locație: 25%, Culoare: # fff30a
- Stop culoare: Locație: 50%, Culoare: # e9d91c
- Culoare oprită: Locație: 75%, Culoare: # fff30a
- Stop culoare: Locul de amplasare: 100%, Culoare: # 998e00
Textul dvs. de aur va fi ceva de genul asta

Pentru a crea un font metalic în loc de aur, lucrați repede pe Gradiant Overlay cu următoarele setări

- Stop culoare: Locație: 0%, Culoare: # 535b5e
- Stop culoare: Locație: 25%, Culoare: # 9a9a9a
- Stop culoare: Locație: 50%, Culoare: # 4a5154
- Stop culoare: Locație: 75%, Culoare: # 9a9a9a
- Stop culoare: Locul de amplasare: 100%, Culoare: # 535b5e
Iar rezultatul dvs. ar trebui să arate așa