Photoshop Tutorial Web 2.0 Insigna care se întoarce
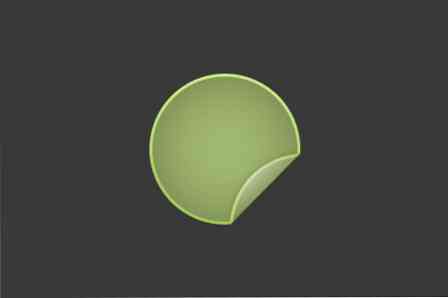
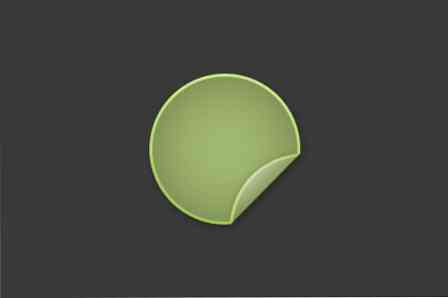
Dacă credeți că etichetele Web 2.0 în formă de sigiliu sunt prea frecvent utilizate pe internet, iată ceva pentru o schimbare - rotunjit insigna flip-back. Nu este la fel de larg adaptată ca insigna formei de sigiliu, dar este cu siguranță rece. Tutorial complet dupa sari.
Pasul 1
Du-te la Photoshop, crea un nou document la dimensiunea de 450 x 300 pixeli. Porniți cu un fundal închis (# 393939). Creați un nou strat, desenați un cerc (# a1b86e) în mijloc.

Pasul 2
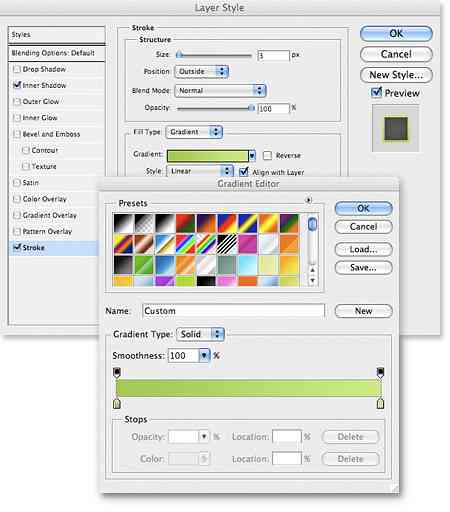
Selectați stratul de cerc, faceți clic dreapta -> Opțiuni de amestecare sau faceți dublu clic pentru a lansa Styles de strat.
- În Umbra interioara, a stabilit Opacitate la 32%, Distanța de la 0 px; Treceți la 0% și Dimensiune la 62 px;
- În Accident vascular cerebral, schimbare Completați tipul la Gradient, și introduceți următoarea culoare:
- # a4c855 la Locație 0%
- # ccea89 la Locație 100%



Pasul 3
Creați un nou strat deasupra stratului de cerc. Țineți apăsată tasta Command / Control, selectați ambele straturi (cel pe care l-ați creat și stratul cercului), faceți clic dreapta -> Merge Layers.

Pasul 4
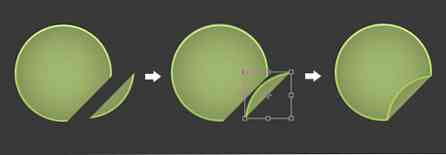
Selectează Instrument poligonal Lasso. Selectați o mică bucată de margine, tăiați-o (Editați -> Tăiere sau Command / Control X) și lipiți-o înapoi (Editați -> Lipire sau Command / Control V) într-un nou strat.

Pasul 5
Selectează Instrument de marcaj dreptunghiular. Pe piesa mai mică de cerc, faceți clic dreapta -> Transformare gratuită sau comandă / control T. Roti și plasează-l doar frumos la marginea bucății mai mari de cerc.

Pasul 6
Selectați stratul de cerc mai mic, faceți clic dreapta -> Opțiuni de amestecare sau faceți dublu clic pentru a lansa Styles de strat.
- În Umbra, a stabilit Opacitate la 21%, Distanța de la 0 px, Răspândit la 0%, Dimensiune la 8 pixeli;
- În Gradient Overlay, a stabilit Mode Blend to Light Light, Opacitate la 100%. Introduceți următoarele setări pentru gradient:
- # 000000 la Locație 0%
- #FFFFFF la Locație 100%
Schimba Unghi la 131.



Pasul 7
Să dăm o bucată mai mare de cerc. Faceți clic dreapta -> Opțiuni de amestecare sau faceți dublu clic pentru a lansa Styles de strat.
- În Umbra, a stabilit Opacitate la 29%, Distanța de la 3px; Răspândit la 0%, Dimensiune la 9 px.


Pasul 8
Insigna dvs. este aproape gata. Introduceți un strat de text între straturile de cerc. Ascundeți puțin textul de sub clapă pentru a scoate efectul flip.




