Instrumente utile de prelucrare a sârmei și prototipuri - Roundup
Conceptul globalizării lovește lumea cu creativitate și imaginație neîncetate în rândul oamenilor, de la tineri la bătrâni. Judecând de faptul că creativitatea produce oportunități în domeniul marketingului, sincronizarea și prototipurile sunt cu siguranță pe listă. Acestea sunt instrumente care nu fac doar site-urile dvs. să pară a fi frumoase și îngrijite, dar, de asemenea, atragerea.
În urma noastră de la Roundup pentru Instrumentul nostru de Utilizare Mare, ne-ar plăcea să prezentăm o serie de instrumente utile de creare și prototipare. Bazându-mă pe propria mea experiență în a vorbi cu oameni care lucrează la designul de experiență a utilizatorilor, știu că nu există un instrument pentru toată lumea, așa că astăzi am dori să vă prezentăm câteva dintre cele mai bune opțiuni disponibile.
Wireframing și prototipuri: Pe scurt
Wireframing este o modalitate foarte bună de a vă ajuta să realizați aspectul și designul inițial al site-ului (sau al clienților dvs.). Aceasta înseamnă că poți să vină cu o serie de concepte diferite fără a trebui să investești o cantitate mare de timp sau bani în fiecare concept. Puteți realiza atât fire de fidelitate reduse (schițe, într-adevăr), cât și fire de înaltă fidelitate, le puteți testa cu unul dintre instrumentele de utilizare pe care le-am enumerat ultima oară și pentru a afla ce va fi cel mai bun design pentru dvs.,
Prototyping înseamnă crearea unei versiuni reale și funcționale a unui site utilizând un instrument de prototip special. Utilizează aceeași structură și structură de navigare ca și site-ul dvs. final, astfel încât să puteți observa cu ușurință modul în care utilizatorii interacționează cu noul design pe care l-ați creat. Utilizarea instrumentelor prototip este o modalitate foarte rapidă și ușoară de a obține un site live pentru dvs. sau clienții dvs. de a juca cu, și oferă o bună indicatie a ceea ce site-ul final va fi.
Multe dintre aceste instrumente pot face fireframing și prototipuri, deci nu le-am separat în secțiuni diferite. Simțiți-vă liber să vă întrebați dacă nu sunteți sigur despre ce face ce. Citiți mai departe pentru o listă de instrumente cu adevărat utile și asigurați-vă că ne-ați informat în comentarii dacă există instrumente excelente pe care le-am pierdut.
20 + Unelte utile
OmniGraffle
Acest instrument este numai pentru Mac, dar dacă aveți un Mac, este foarte ușor de utilizat. Are foarte multe resurse disponibile și arată foarte drăguț. (99,95 dolari - 199,95 dolari)

Axure
Axure este unul dintre cele mai populare instrumente de prototipare rapidă de acolo și are o urmărire foarte mare. Este un instrument extrem de puternic care are o comunitate bună în jurul acestuia. Se execută atât pe Windows cât și pe Mac. (589 $)

mierloi
Mockingbird este o aplicație web elegantă pentru crearea de fire de rețea. Vă permite să adăugați linkuri ușor între documentele dvs., astfel încât utilizatorii să poată obține o experiență interactivă mai mult. Lucrul grozav este că puteți colabora și cu alți utilizatori. Deoarece nu utilizează blițul, îl puteți folosi chiar și pe iPhone sau iPad. (Gratuit - $ 85 / lună)

Balsamiq Mockups
Balsamiq Mockups este o aplicație Adobe Air, deci rulează pe Mac, Windows și Linux. Este o aplicație cu o încărcătură de funcționalitate și o comunitate puternică în jurul acesteia. Ei bine, merită să aruncați o privire. (79 $)

HotGloo
Hotgloo este o altă aplicație web de tip wireframing care este proiectată pentru colaborare online. Dispune de o gamă largă de unelte diferite pentru a pune împreună o gamă de tipuri de site-uri diferite. Nu pot nega, e prea drăguț. (Gratuit - 48 USD / lună)

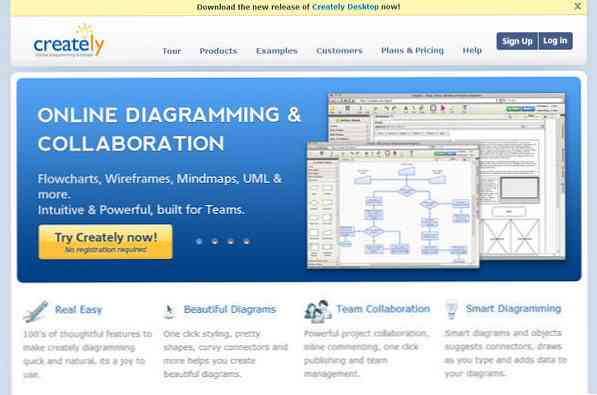
Creately
Cu siguranță are atât versiune de aplicații web și desktop, cât și integrare cu aplicațiile Google. Vă permite să trageți și să renunțați la interfață astfel încât să puteți seta rapid desenele în orice mod doriți și caracteristici de colaborare ca și în aplicații. (Gratuit - 75 USD)

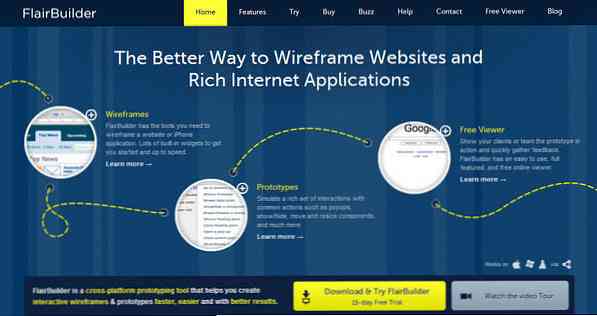
FlairBuilder
FlairBuilder este o altă aplicație Adobe Air pe care o puteți rula pe orice platformă doriți. Ea face atât wireframing și prototipuri, și chiar are un modul pentru a face iPhone apps. Puturos. ($ 99)

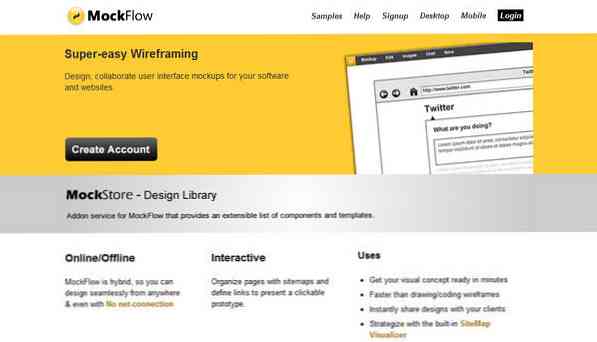
Mockflow
Mockflow are atât ediție web cât și desktop. Ea are un magazin propriu, astfel încât să puteți obține o serie de șabloane suplimentare și butoane pentru a adăuga la cele care vin cu app. (Gratuit - 69 USD / an)

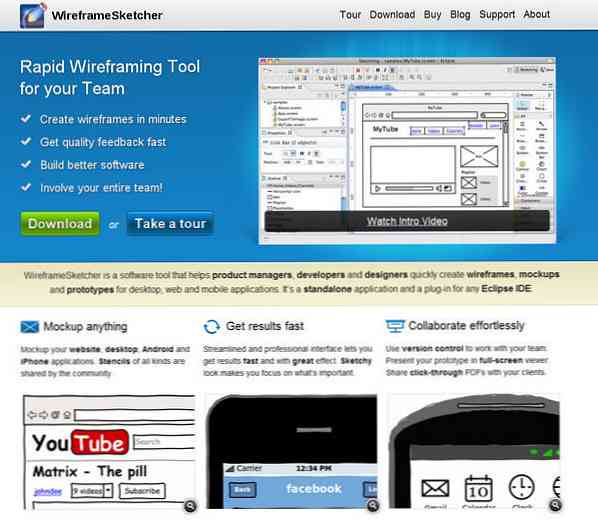
WireframeSketcher
WireframeSketcher este o aplicație desktop care vă permite să "schiți" rame de fir și să construiți prototipuri interactive. Are o mare bibliotecă de controale UI la dispoziția dumneavoastră, astfel încât să puteți construi diferite modele în timp util. (75 $)

Justinmind
Justinmind este un instrument rapid de prototipare, cu versiuni Mac și Windows. După ce ați creat desenele, le puteți exporta în HTML pentru a le testa sau a le partaja cu oricine doriți. (495 $)

Origramy
Nu a fost inițial conceput ca un instrument de fâșia de sârmă, dar cu siguranță o alternativă bună pentru acele momente în care trebuie să bateți un cadru wireframe rapid. (Liber)

Wirify
Personal, Wirify este un favorit al meu. Este un bookmarklet care vă permite să generați cadre wireframes ale oricărui site pe care vă aflați. Versiunea gratuită vă permite să le vizualizați online (și puteți să capturați instantaneu capturi de ecran ale acestora) sau dacă cumpărați niște credite, puteți apoi exporta carcasele la Omnigraffle, Balsamiq, SVG sau Visio. Este un instrument foarte cool! (Prețul gratuit sau pro - variază)

Simulify
Simulify are atât ediție web cât și desktop (o aplicație Adobe Air). Are caracteristici de colaborare și vă permite să vă împărtășiți desenele online cu oricine doriți. (Gratuit - $ 99 / luna web, desktop-ul de 80 $)

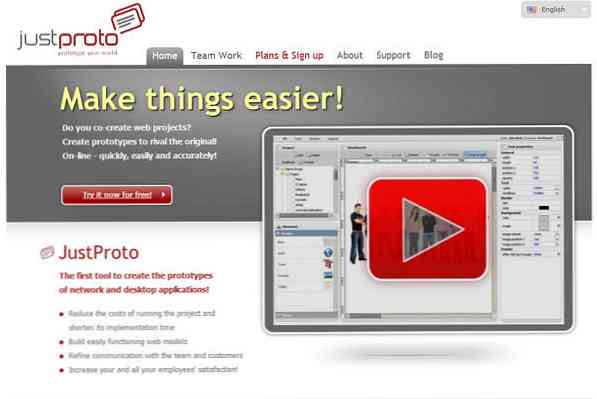
JustProto
JustProto, așa cum sugerează și numele, este un instrument rapid de prototipare. Acesta vine cu o bibliotecă de elemente utile pe care le puteți trage în orice design, opțiuni de colaborare și o previzualizare live, astfel încât clienții dvs. vă pot vedea lucrați în timp real. (Gratuit - 99 $ / lună)

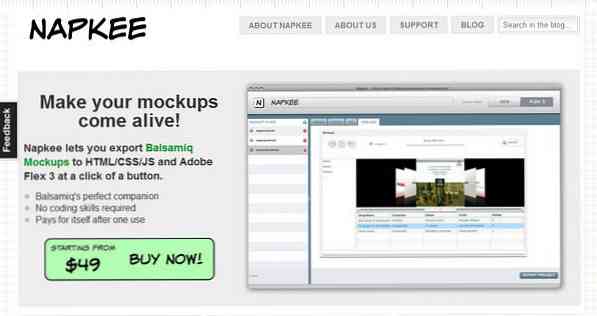
Napkee
Napkee lucrează împreună cu Balsamiq Mockups pentru a vă permite să exportați modelele mai repede fie la HTML, fie la Flex. Dacă sunteți un fan Balsamiq, este într-adevăr un instrument extrem de util. ($ 49 - $ 79)

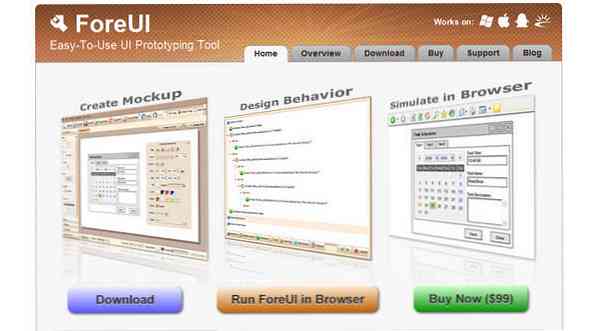
ForeUI
ForeUI vă permite să asamblați rapid machete și să le transformați în simulări live pe care le puteți publica pe web. Este o modalitate rapidă și ușoară pentru dvs. sau utilizatorii dvs. pentru a obține o idee despre ceea ce ar putea fi locul dvs. live. (99 $ +)

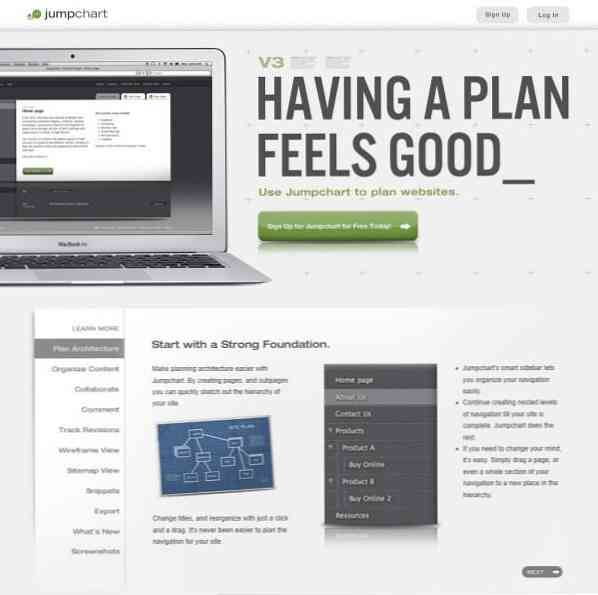
Jumpchart
Jumpchart este o aplicație foarte drăguță, care nu numai că vă permite să construiți casete și prototipuri, dar vă permite să le exportați în HTML, iar dacă plătiți pentru unul dintre cele mai înalte planuri, va fi suportat și exportul WordPress. (Gratuit - 50 $ / lună)

Protoshare
Protoshare vă permite să colaborați cu clienții, să creați mai repede prototipuri interactive și să aveți o interfață drag and drop frumos. Câțiva clienți mari de nume, dacă asta e ceea ce te ocupi. ($ 29 - $ 179 / lună)

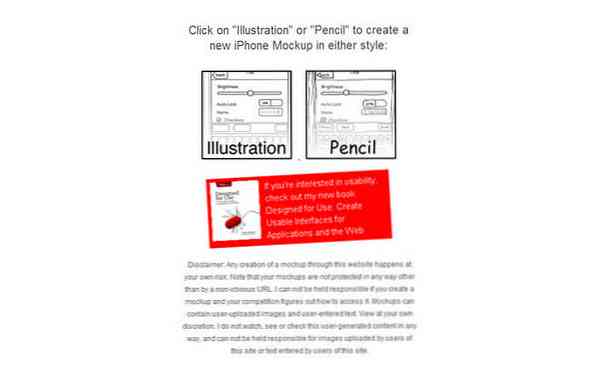
iPhoneMockup
Acesta este un instrument gratuit și foarte simplu pentru crearea unei rețele iPhone rapide. Dacă ai o idee despre ce vrei să lucrezi sau ceva ce îți dorești să-ți imaginezi, acesta este instrumentul pentru tine. Incearca-l! (Liber)

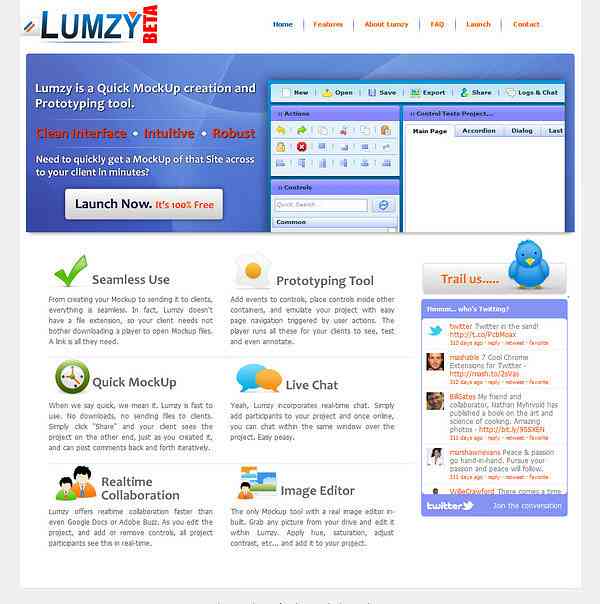
Lumzy
Deși Lumzy nu pare să fi fost actualizat pentru un timp, dar merită menționat o alternativă liberă. Vă permite să faceți machete, prototipuri și să aveți o serie de funcții de colaborare diferite. (Liber)

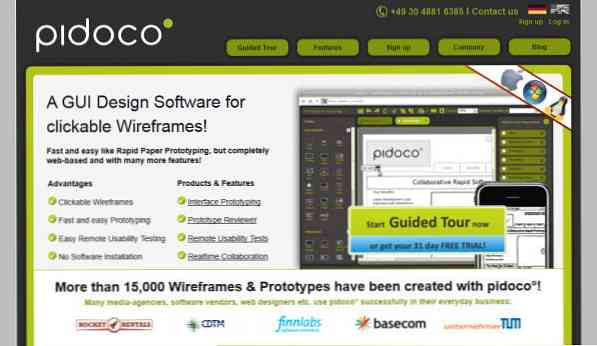
Pidoco
Pidoco vă permite să creați cadre, prototipuri, să colaborați cu clienții și chiar să aveți unele funcționalități de testare a utilizabilității de bază construite. ($ 9 - $ 99 / lună)

Si acum ce?
Sperăm că vă simțiți inspirat după ce ați citit acest post și aveți o idee despre felul în care vă pot ajuta firframing și prototipuri. Odată ce ați creat desenele, puteți să continuați și să le testați cu ajutorul tuturor instrumentelor de utilizare pe care le-am prezentat.
Dacă doriți mai multe informații despre modelare și prototipuri, am inclus câteva linkuri utile de mai jos.
- Un ghid pentru Wireframing (Papermashup.com)
- Web Wireframe (Wikipedia)
- Cum să dezvolte un prototip eficient (Newfangled.com)
Aveți alte aplicații pe care le-ați recomanda? Care este instrumentul dvs. preferat? Asigurați-vă că ne anunțați în comentariile de mai jos.




