Decupați și redimensionați imaginile cu acest plugin simplu jQuery
Decuparea imaginii dinamice este mai ușor decât oricând datorită bibliotecilor, cum ar fi jQuery. Codebase-ul este ușor de folosit și comunitatea are mii de plugin-uri manipularea imaginilor.
Un astfel de plugin este culegător, o soluție gratuită de recoltare a imaginilor open source care se ocupă zoom, trunchiere, și chiar salvarea imaginilor.
Acest proiect este disponibil pe GitHub cu cineva foarte documentație lungă, cu zeci de caracteristici personalizate.

Cropper vă oferă (dezvoltatorului) control complet asupra fiecărui aspect al interfeței. Poți să lucrezi 30 de opțiuni diferite și 20 de metode personalizate încorporat în pluginul Cropper.
este complet sensibil la atingere, astfel încât funcționează pe toate dispozitivele mobile și acceptă rotița de scroll / trackpad pentru a mări și micșora fotografiile. Utilizatorii pot flip-, roti, scară, și repoziționa fotografii oriunde pe panza înainte de decupare.
Pluginul Cropper necesită o copie a jQuery si el vine cu două fișiere: o foaie de stil CSS și biblioteca plugin JavaScript. Doar adăugați aceste fișiere pe pagina dvs. și ar fi bine să mergeți!
Amintiți-vă, acest instrument vine cu mult de caracteristici. Documentația online vă poate ajuta, dar va trebui să vă murdăriți mâinile configurați singur un câmp de încărcare a imaginilor pentru a afla totul. Codul lor eșantion scoate totul în consola și arată cam așa:
$ ('image')), cutter (aspectRatio: 16/9, cultură: funcția (e) // Rezultatul datelor de decupare a imaginilor console.log (ex); log (e.width); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);); Dar, ar trebui să aruncați o privire la live demo pentru a vedea cum funcționează toate acestea.
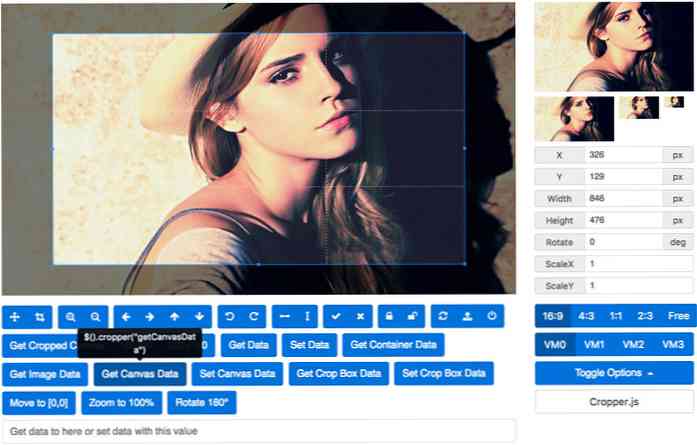
Puteți găsi datele de ieșire live ale coordonatelor X / Y, impreuna cu dimensiunile imaginii lângă partea de sus. Cropperul include și un încărcați caracteristica în cazul în care utilizatorul poate selecta o imagine de pe computerul lor și începe decuparea chiar în browser.
Live miniaturi actualizare în colț, astfel încât să puteți vedea cum rezultatul final arată înainte de salvare. Modificați aspect ratio, calitatea producției, poziția de recoltare implicită, și o grămadă mai mult.