Instalarea motorului de căutare personalizat Google (CSE) pe site-ul WordPress
Dacă nu sunteți mulțumit de funtionalitatea slabă a funcției de căutare nativă WordPress, iată o soluție alternativă. Puteți utiliza funcția Motor de căutare personalizat furnizate de Google pe site-ul dvs. pe WordPress.
Cu ajutorul funcțiilor Google pentru motoarele de căutare, vizitatorii site-ului dvs. vor avea o experiență mai bună în timp ce efectuează căutări. Puteți utiliza CSE în bara laterală / subsol sau pe o întreagă pagină. Acest tutorial vă va îndruma asupra modului în care puteți implementa cu ușurință Google CSE pe site-ul dvs. WordPress.
Crearea Căutării personalizate
Înregistrarea pentru CSE este la fel de ușoară ca și înregistrarea unui cont de e-mail. Trebuie să introduceți câteva detalii care definesc motorul dvs. de căutare și CSE va fi gata. Iată pașii necesari.
În pagina Căutare personalizată Google, faceți clic pe Creați un motor de căutare personalizat buton. Veți fi redirecționat (ă) la pagina de conectare CSE (dacă nu sunteți deja conectat). Introduceți acreditările contului dvs. Google și apăsați conectare buton. Dacă nu aveți un cont Google, atunci este timpul să creați unul!
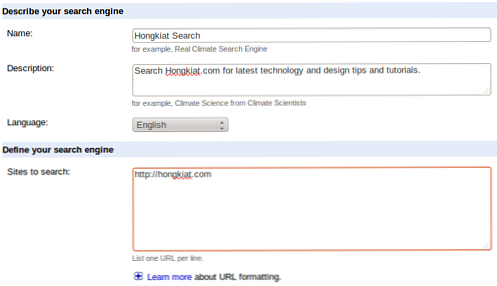
Introduceți detaliile motorului de căutare: numele, descrierea, limba și site-urile pe care doriți să le căutați. Trebuie să listați toate site-urile din Site-uri pentru căutare pentru a seta parametrii pentru motorul dvs. de căutare particularizat pentru a accesa cu crawlere și pentru a da rezultate.

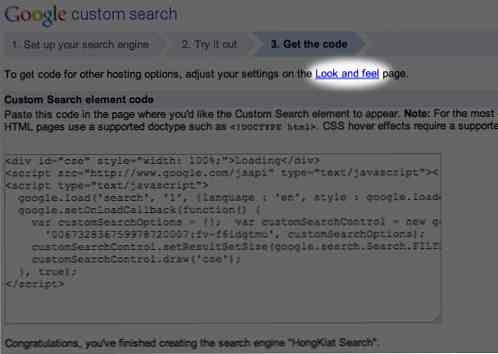
Alegeți ediția de CSE (ediția standard costă nimic, dar căutarea pe site este disponibilă la 100 $ / an), apoi acceptați Termenii și condițiile înainte de a da clic pe Următorul. La Încearcă (design), faceți clic pe "Uite și simți", scrise în prima linie a paginii.

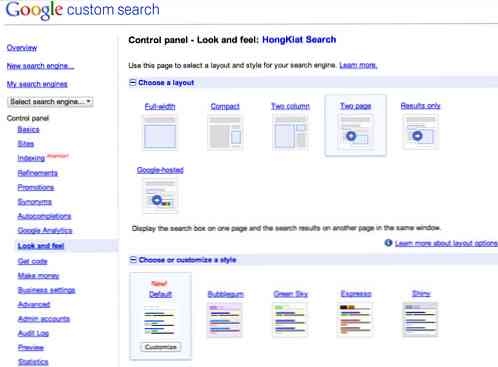
În pagina Layout, alegeți un aspect pentru CSE de pe site. Loveste Salvați și obțineți codul ... buton. Ține asta Obțineți pagina de cod deschis în browserul dvs. Verificați mai jos cum să implementați CSE în diferite planuri de pe site-ul dvs. WordPress.

Implementarea șabloanelor
Vom utiliza șabloanele de pagini WordPress pentru a implementa CSE în unele machete. Veți avea nevoie de acest șablon pentru a implementa CSE pe site-ul yoru. Șabloanele WordPress sunt instrumente pentru a extinde funcționalitatea paginilor WordPress pentru a afișa conținut dinamic sau programat.
Iată o modalitate rapidă de a crea un șablon pentru CSE. Pe un notepad sau un editor de text, lipiți acest cod de mai jos; rețineți că o singură distanță de loc poate face codul inutil. Salvați fișierul ca pagină șablon-cse.php pe calculatorul tau.
cârlig ( 'main_before'); ?>cârlig ( 'content_before'); ?> / * Inserați codul de bare CSE sub această linie. * / / * Inserați codul de bare CSE deasupra acestei linii. * / / * Inserați codul de rezultate CSE sub această linie. * / / * Inserați codul de rezultate CSE de deasupra acestei linii. * / cârlig ( 'content_after'); ?>cârlig ( 'main_after'); ?>
Implementați Google CSE pe site-ul dvs.
Lățime maximă
Deschideți page-template-cse.php și inserați conținutul copiat în locul în care este scris pentru a lipi codul de bare CSE. Salvați fișierul. Încărcați fișierul în directorul de instalare WordPress al site-ului dvs. web prin intermediul Managerului de fișiere al contului dvs. de găzduire.
Conectați-vă la tabloul de bord al site-ului dvs. web și creați o pagină nouă. Introduceți alte detalii, cum ar fi numele paginii și / sau opțiunile SEO, dar nimic în corpul paginii.
Căutați Format (partea dreaptă). Alege Google CSE din meniul derulant. Salvați sau publicați pagina.
Compact / Rezultate numai / găzduite de Google
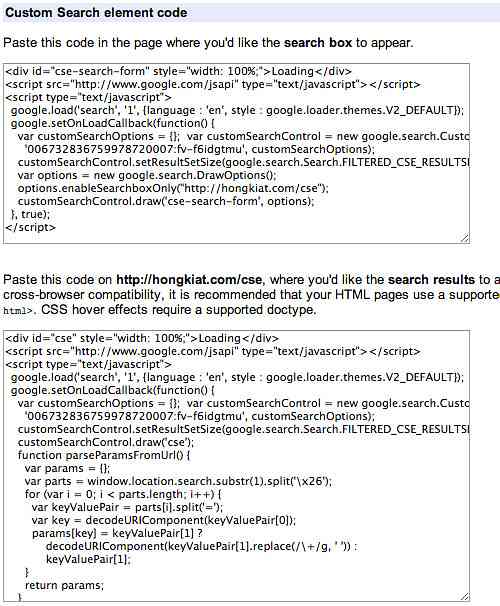
Copiați codul elementului de căutare Google de la Obțineți pagina de cod. Conectați-vă la tabloul de bord al site-ului dvs. și mergeți la Aspect> Widgeturi. Selectați Text widget și trageți-o în Bara laterală sau subsol, oriunde doriți să o poziționați. Inserați conținutul copiat în widgetul text și faceți clic pe Salvați.
Două pagini
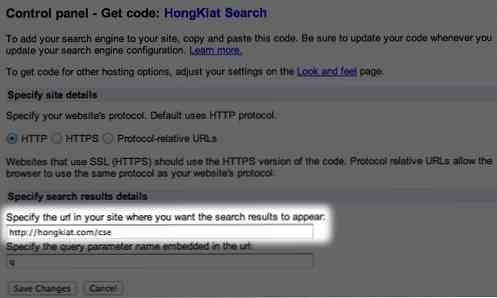
Specificați adresa URL unde vor apărea rezultatele căutării de pe site-ul dvs.. Odată ce ați specificat acest nume de pagină sau de tip slug, trebuie să utilizați același gol în timpul creării paginii. Formatul său ar trebui să fie http: //

Copiați codul de bare CSE din Obțineți codul pagină. Conectați-vă la tabloul de bord al site-ului dvs. și mergeți la Aspect> Widgeturi. Selectați Text widget și trageți-o în Bara laterală sau subsol, oriunde doriți să o poziționați. Inserați conținutul copiat în widgetul text și faceți clic pe Salvați. Copiați codul de rezultate CSE de la Obțineți codul pagină.

Deschideți șablonul pe care l-ați salvat ca pagină șablon-cse.php și lipiți conținutul copiat acolo unde este scris pentru a lipi codul rezultatelor CSE. Salvați și încărcați fișierul. Conectați-vă la tabloul de bord al site-ului dvs. web și creați o pagină nouă. Introduceți alte detalii, cum ar fi numele paginii și / sau opțiunile SEO.
Păstrați aceleași cu cele pe care le-ați introdus în caseta URL a paginii, dar nu introduceți nimic în corpul paginii. Căutați Format opțiune din partea dreaptă. Alege Google CSE din meniul drop-down. Salvați / publicați pagina.
Concluzie
Google CSE este un instrument bun pentru îmbunătățirea site-ului dvs. Vizitatorii vor obține rezultate mai bune de căutare. Mai mult, puteți genera bani din rezultatele site-ului dvs. utilizând Google Adsense. Sper că acest tutorial a fost de ajutor și că ați fost cu ușurință capabil să implementați Google CSE pe site-ul dvs. WordPress. Dacă întâmpinați probleme, spuneți-mi comentariile.




