De ce toți dezvoltatorii ar trebui să învețe linia de comandă
Unii dezvoltatori se opresc la simplul fapt de a deschide o fereastră terminală. Pentru cei neinițiați poate fi enervant, stresant și chiar deranjant. Dar cei care înțeleg că linia de comandă ar argumenta că este unul dintre cele mai bune instrumente la dispoziția dumneavoastră.
Deci, cât de necesar este linia de comandă pentru dezvoltarea modernă? Aș susține că este imperativ să reușești, lucrand fie cu un frontend, fie cu un cod backend. Linia de comandă a devenit un cuțit elvețian cu caracteristici încuiate în spatele comenzilor simple. Dacă vă faceți timp să învățați aceste comenzi, s-ar putea să vă surprindeți cât de multă putere este disponibilă de la micul dreptunghi negru cu cursorul alb intermitent.
Obțineți un control mai mare asupra funcțiilor sistemului
Poate că motivul cel mai evident pentru a afla linia de comandă este pentru funcția sa inițială: control mai mare. Există comenzi accesibile doar prin shell care pot controlați operațiunile foarte complexe pe mașinile Unix / Linux și Windows.

Comenzile de bază pot implica modificarea permisiunilor pentru un anumit fișier sau navigarea către un director ascuns de vedere. Exemple mai complicate ar putea implica administrarea serverului pentru o configurație locală a serverului, cum ar fi Apache / MySQL.
Merită cel puțin să explorăm posibilitățile comenzilor pentru shell pentru a înțelege cum funcționează. Ignorarea unei tehnologii doar pentru că este prea confuză este rareori o idee bună.
Dar, dincolo de funcțiile sistemului, avem o mulțime de instrumente de dezvoltare web care funcționează prin linia de comandă. Nu totul poate fi descărcat și instalat ca o aplicație, astfel încât o înțelegere a comenzilor shell vă va salva durerea de cap de a învăța cum să instalați cele mai recente instrumente noi pentru dezvoltatori.
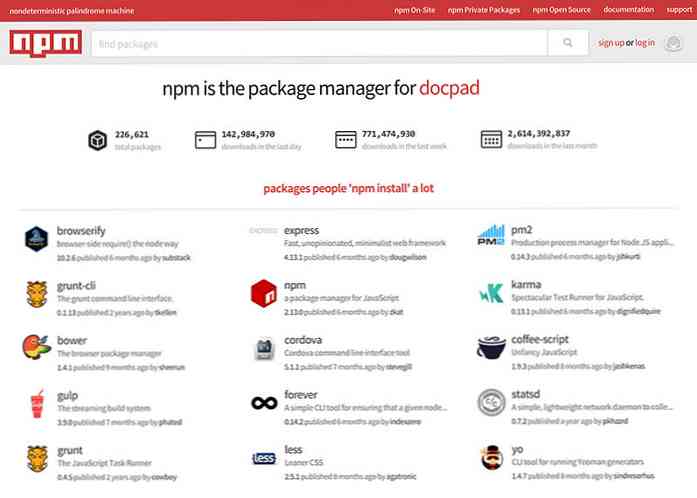
Puteți utiliza NPM pentru pachetele de instalare
Nod Manager pachet este ușor instrumentul cel mai popular pentru dezvoltatorii moderni. Acesta este construit pe partea de sus a Node.js care se comportă ca un cadru JavaScript pentru alte scripturi (cum ar fi NPM).
Un lucru de remarcat este că NPM nu aveți un GUI. Nu există nicio modalitate de a face clic pe un pic “instalare” pe care îl veți găsi pe Mac App Store. Fiecare pachet trebuie să fie instalat manual prin comanda npm într-o fereastră terminală.

Acest lucru poate părea enervant pentru utilizatorii non-shell, dar de fapt oferă mult mai mult control. Biblioteca NPM conține peste 200.000 de pachete, cu mai multe adăugate în fiecare săptămână. Este mai ușor să găzduiți aceste dispozitive externe și permiteți utilizatorului să decidă ce să instaleze.
Rețineți că unele dintre aceste instrumente pot fi instalate separat prin intermediul instalatorilor binari proprii. Dar NPM centralizează totul astfel încât să puteți trage toate instrumentele preferate cu o singură comandă prietenoasă: npm instalare.
Cu NPM aveți acces instantaneu la un număr de instrumente cum ar fi:
- mormăit
- Înghiţitură
- Mai puțin
- Jad
- CoffeeScript
- Express.js
O altă alegere populară este de a instala pietre Ruby împreună cu pachetele NPM. Cu toate acestea, pietrele Ruby nu fac parte dintr-un manager de pachete - deși pot acționa într-un mod similar.

Oricum ambele tehnici necesită o înțelegere a comenzilor CLI rudimentare. Puteți lucra cu NPM în mai puțin de o oră dacă vă faceți timp să practici și să înțelegeți cu adevărat cum funcționează.
Puteți utiliza controlul versiunii Git
Programatorii și dezvoltatorii ar trebui să înțeleagă puterea controlului versiunii. Abilitatea de a împărțiți / îmbinați un proiect în versiuni separate este pur și simplu de neegalat.
Din păcate, Git este, de asemenea, dificil de învățat dacă nu înțelegeți deja cum funcționează. Acum adăugați confuzia de a lucra în interiorul liniei de comandă și este clar de ce Git sperie atât de mulți dezvoltatori.
Din fericire, există multe resurse gratuite online pentru a vă ajuta să înțelegeți elementele de bază.
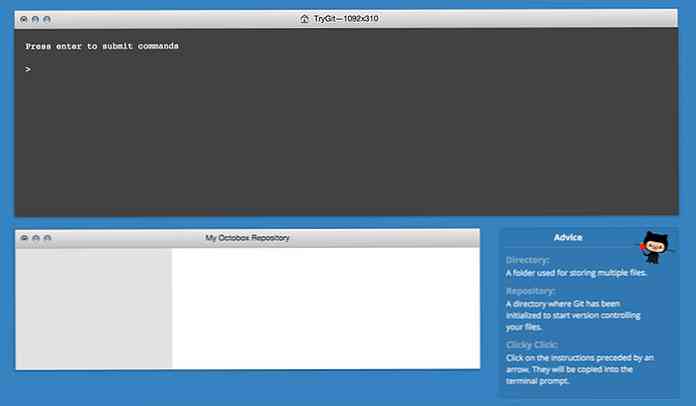
Încercați Git este un instrument gratuit de învățare pe GitHub pentru a vă ajuta jucați în Git fără a le instala pe plan local. Acesta este un tutorial îndrumat pentru dezvoltatori, cu absolut nici o cunoaștere a controlului versiunii.

Dificultatea lui Git este memorarea comenzilor de control al versiunii în timp ce învățând simultan linia de comandă. Există aplicații desktop care oferă o interfață grafică, dar se așteaptă totuși să înțelegi fundamentele controlului versiunii (clonare, ramificare, fuziune etc.).
Pentru un incepator curba de invatare pentru Git poate fi abrupta. Cu o practică obișnuită, ar putea dura câteva luni pentru a consolida conceptele. Dar Git este un instrument indispensabil pentru fiecare dezvoltator și este un motiv mai bun pentru a afla linia de comandă.
Aveți nevoie de aceasta pentru a folosi Preprocesoare și alergători de activități
În ultimii ani, dezvoltarea Frontendului sa schimbat foarte mult. Avem preprocesoare precum Sass / Less pentru CSS și Haml / Jade pentru HTML. Avem, de asemenea, alergatori de sarcină precum Gulp și Grunt pentru automatizarea sarcinilor prin JavaScript. Este aproape un peisaj complet nou aceste tehnici sunt practic necesare pentru a construi site-uri web moderne.
Legate de:
- Procesoare CSS comparativ: Sass vs. LESS
- Lupta de a construi scripturi: Gulp vs. Grunt
Dacă nu sunteți deja conștient, instrumente precum Sass și Haml rulează direct prin linia de comandă. Ambii preprocesori sunt construit pe Ruby și necesită comenzi terminale pentru compilarea codului. S-a dat posibilitatea să configurați o sarcină Gulp pentru a automatiza preprocesarea, dar acest lucru necesită, de asemenea, cunoștințe de linie de comandă.
Cu aceste instrumente devenind necesare procesului de dezvoltare, este vital să înțelegeți chiar și elementele de bază ale scripting-ului shell și linia de comandă.
Este pentru dezvoltare backend locală
Totul de la PHP la Rails și Python necesită o interacțiune de linie de comandă. Instrumentele de instalare precum MAMP au făcut lucrurile mai ușoare, dar nu există nici o substituție pentru puterea brută de a lucra în linia de comandă.

În timp ce PHP poate fi instalat folosind software ca MAMP, cadre ca Laravel necesită compozitor care este un manager de dependență. Acest proces de instalare are loc aproape în întregime prin linia de comandă.
Cadrul Django necesită un proces similar de instalare CLI pe partea de sus a pip, un manager de pachete Python gratuit. De asemenea, ia în considerare procesul de configurare a propriului server local pe Node.js. Pentru a face acest lucru, veți dori să înțelegeți mai întâi mediul computerului dvs. (Unix sau Windows). Apoi, veți dori să înțelegeți noțiunile de bază ale Node.js.

Cu un anumit confort în scriptingul shell-ului, vei face asta au mai mult control pe mașina dvs. să instalați pachete, să verificați actualizările, să reporniți un server local și să instalați module pentru caracteristici îmbunătățite.
Indiferent de limba pe care o utilizați sau încercați să învățați, linia de comandă se va dovedi a fi un instrument puternic în arsenalul dvs. Chiar și o înțelegere foarte de bază a shell-ului de scripting vă poate îmbunătăți încrederea și valoarea locului de muncă într-o piață de dezvoltatori web talentați.
A merge inainte
Indiferent de tipul de dezvoltare pe care îl faceți, există valoare în înțelegerea liniei de comandă. Chiar și concepte de bază cum ar fi instalarea Rubin sau Compozitor se va dovedi utile in timpul carierei tale ca dezvoltator web.
Pentru a începe să găsești ceva ce vrei să înveți și să se scufunde înăuntru. Acest lucru se poate compila cu Sass, Instalarea Laravel, sau configurarea unui serviciu local Node.js Server. Firește că vă veți confrunta cu provocări de-a lungul drumului, dar site-urile precum Stack Overflow conțin toate răspunsurile de programare de care aveți nevoie.
Pe măsură ce mai multe instrumente devin populare în anii următori, veți fi bucuroși să înțelegeți sintaxa liniei de comandă. Viitorul dezvoltării web nu este în IDE, ci în instrumente open source care optimizează modul în care codificăm și construim site-uri Web.