Resurse proaspete pentru designeri web și dezvoltatori (iunie 2018)
În această tranșă a resurselor proaspete, avem o varietate mixtă de resurse în listă. În afară de unii instrumentele bazate pe cod cum ar fi noile biblioteci și cadre JavaScript, am inclus de asemenea câteva idei practice Aplicații GUI că sunt sigur că atât dezvoltatorii, cât și designerii vor aprecia.
Să verificăm lista în detaliu și să-mi spuneți care dintre ele este preferată în secțiunea de comentarii de mai jos.
Unic
Un instrument pentru găsiți fonturi unice care rareori ar putea fi văzut în altă parte, Unic este util pentru crearea unui logo sau doar pentru a găsi o combinație adecvată de fonturi unice pentru documentul dvs. cu ușurință cu doar câteva clicuri. Odată ce ați ales preferințele, puteți descărcați și denumiți propriul font. E foarte cool!

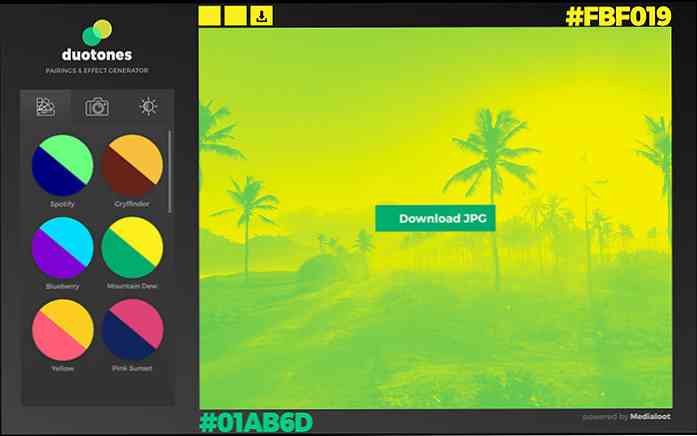
bicromiile
O aplicație web simplă transforma orice fotografie în duotone; o fotografie monocromatică formată din două culori contrastante. Puteți să încărcați propriile fotografii sau să selectați fotografiile oferite de instrument pentru a edita și descărca rezultatul. Un bun instrument pentru a crea o imagine de fundal izbitoare pe site-urile dvs. web.

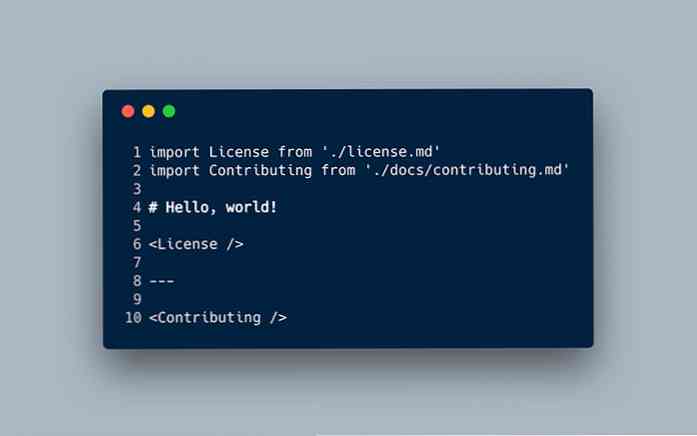
MDX
MDX este o specificație care combină Markdown și JSX. Acest lucru vă permite să faceți niște lucruri nebune care nu sunt niciodată realizate înainte, cum ar fi importul fișierelor Markdown, utilizați fișierul Markdown ca o componentă independentă pentru a include în celelalte fișiere și a folosi o componentă React în ea.

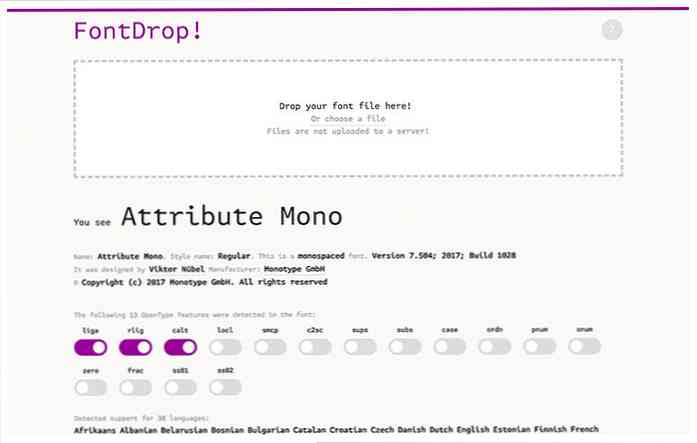
FontDrop
O la îndemână instrument pentru a afișa informații detaliate privind fontul. Puneți pur și simplu fontul, acesta va afișa, printre altele, numele, stilul, versiunea, informațiile privind drepturile de autor, glifele, limba acceptată etc..

Biblioteca de testare DOM
O bibliotecă JavaScript pentru a testa DOM (Document Object Model). Puteți folosi acest lucru pentru scrieți o unitate de testare pentru componentele web UI, asigurandu-se ca UI functioneaza ca utilizatorul real folosindu-l. Acest lucru vă ajută, de asemenea, să vă mențineți funcționalitatea UI a interfeței utile în timpul refacerii codului.

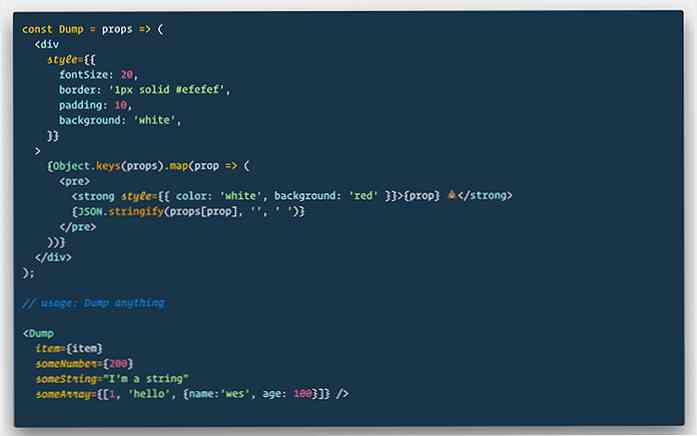
depozit
O componentă simplă React la dump sau jurnal de ieșire chiar în browser, mai degrabă decât în consola browserului cu console.log. Instrumentul a fost creat de Wes Bos, unul dintre cei mai populari lectori din React.

Gravor
O aplicație la îndemână pentru clipind imagini OS pe un disc flash-boot. Acest proces a fost destul de greu de urmat. Cu Etcher, este la fel de ușor ca 1-2-3. Acest instrument suportă aproape toate sistemele principale de operare, inclusiv Windows, Linux și macOS.

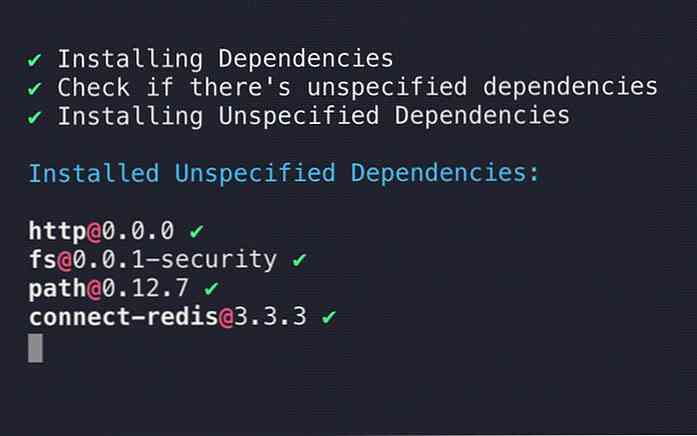
Ni
O modalitate mai bună de a instala pachete NPM, Ni poate instala dependențe lipsă de la package.json fişier, arată dependențele depreciate, și o interfață de ansamblu mai bună.

Cuttlebelle
Un generator de site-uri statice pentru React.js., Cuttlebelle oferă o extensibilitate mai mare într-o manieră pe care o puteți face extindeți aspectul paginii cu componente bazate pe React. Dacă sunteți deja familiarizați cu React.js, puteți crea cu ușurință un aspect nou și îl puteți utiliza în oricare din fișierele Markdown posibil.

ImgBlur
O componentă JavaScript simplă pentru încărcarea imaginilor într-un mod modern, ImgBlur vine cu un CLI pentru a genera o imagine neclară din imaginea originală. Imaginea neclară are o dimensiune mică, care va fi încărcată înainte de încărcarea originalului. Consultați demo-ul pentru a vedea această componentă în acțiune.

Dinero.js
O bibliotecă JavaScript pentru a crea, calcula și a forma bani, Dinero.s. sprijină toate monedele internaționale în afara casetei. Puteți utiliza biblioteca într-un mediu Node.js, încărcându-l în browsere, cu CommonJS sau EcmaScript 6.

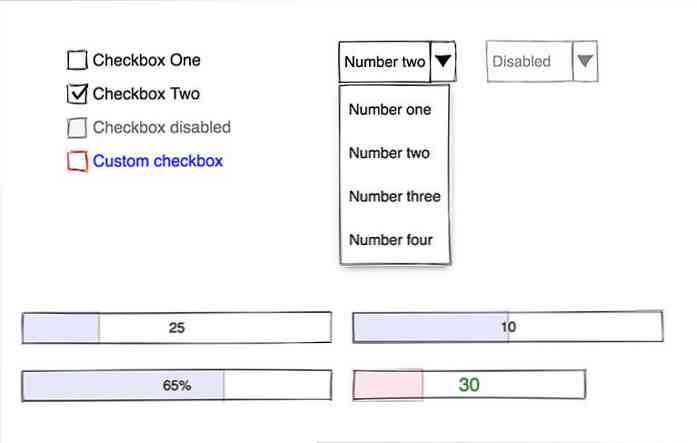
WiredJS
WiredJS este construit cu nativ “Componente Web”. Este o bibliotecă unică de interfață cu un aspect ciudat. Ce este interesant din această bibliotecă este faptul că elementul accident vascular cerebral sunt trase la întâmplare, ceea ce înseamnă că nici două elemente nu vor fi exact aceleași. O bibliotecă perfectă pentru crearea cadrelor wireframes sau mockups.

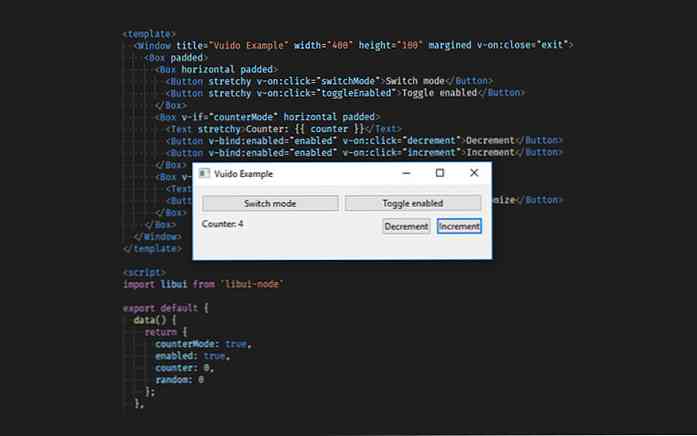
Vuido
Vuido este un cadru de aplicații desktop ușor cu Vue.js. Puteți utiliza API-ul Vue.js și multe dintre extensiile sale, cum ar fi Vuex, spre exemplu construi o aplicație desktop pentru Windows, Linux și macOS. Este o mare alternativă la Electron.

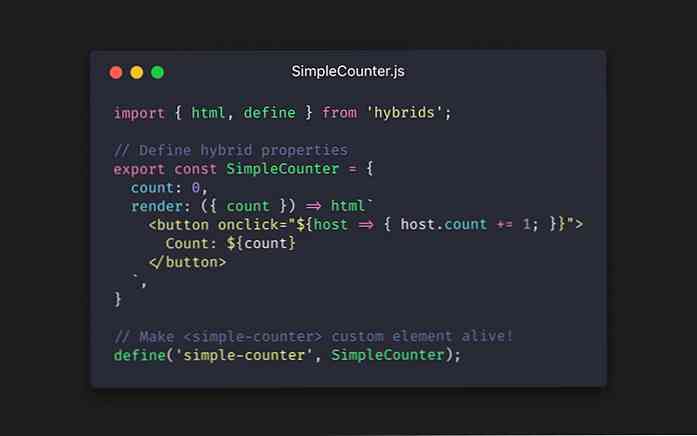
hibrizii
O bibliotecă JavaScript pentru a crea un element HTML personalizat utilizând componente Web native cu un API mai prietenos. Biblioteca oferă un API mai simplu, similar celui din Vue.js sau React.js.

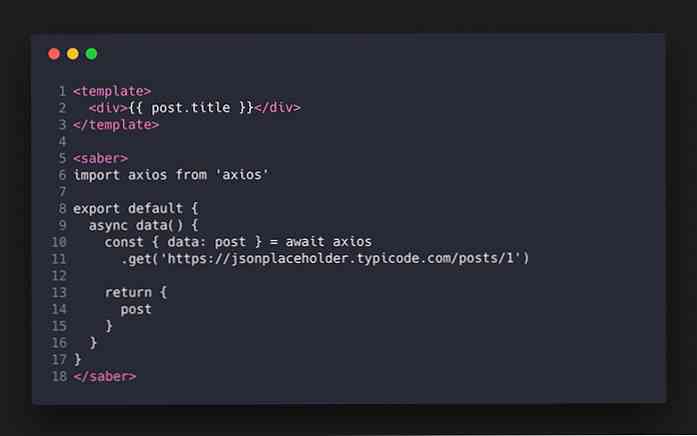
Saber.js
A generator de site static construit pentru Vue.js. Saber.js nu vine cu lucruri de lux, cum ar fi în Nuxt.js. Opțiunile și configurațiile sunt minime, ceea ce o face o alternativă excelentă dacă doriți doar să aveți un site web care să fie ușor de întreținut.

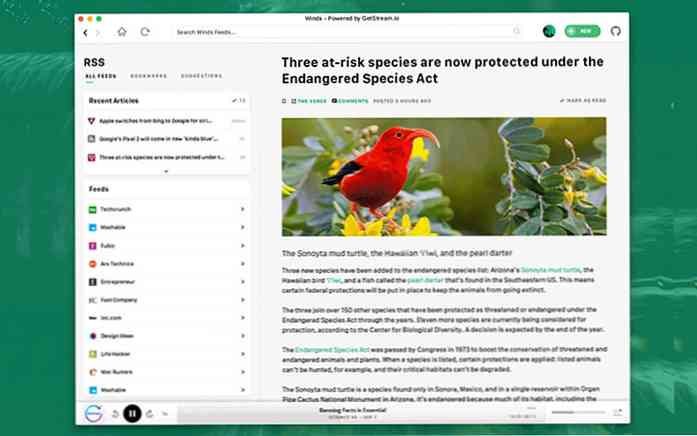
vânturile
Un cititor RSS și Podcast modern, Winds este disponibil pentru Windows, MacOSv și Linux. Aplicația arată frumoasă și modernă, cu zgardă, cu colțuri rotunjite, cu colțuri, și care nu. E un lucru bun app pentru a gestiona abonamentele site-ului dvs. pentru a ține pasul cu această industrie care se schimbă rapid.

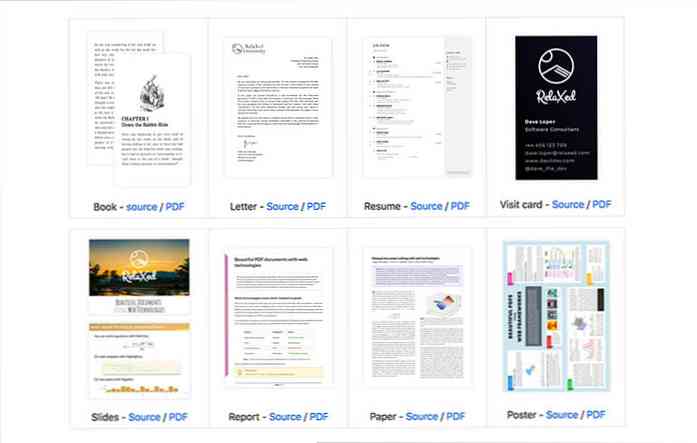
Relaxat
Un convertor care va transforma HTML sau Pug în PDF. Puteți crea o complex layout folosind HTML, CSS, JavaScript și folosiți Markdown pentru a scrie conținutul principal. În plus, puteți utiliza și o bibliotecă JavaScript, cum ar fi Chart.js pentru a adăuga diagrama și MathJax pentru a adăuga formatul Math.

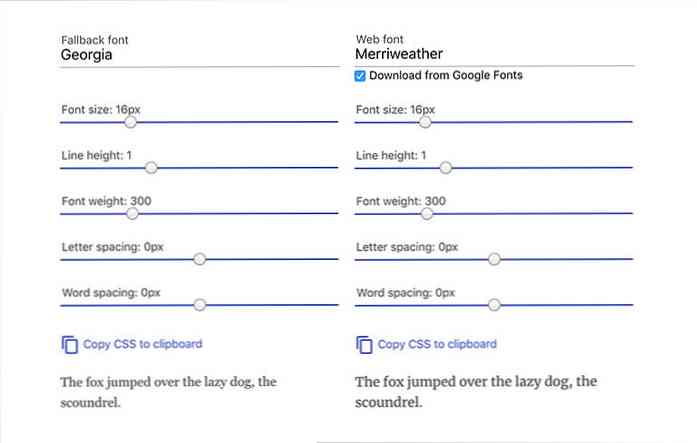
Font Style Matcher
Un instrument pentru a selecta două Fonturi Google și fontul nativ instalat în computer, cu același aspect. Acesta este un instrument la îndemână pentru dezvoltatorul web pentru a diminua acel FOUC urât (flash de conținut neuniform) atunci când Fonturile Google nu sunt încă încărcate complet.

PWA WP
O inițiativă pentru aduceți aplicația PWA (Progressive Web Application) la WordPress Core. La momentul acestei scrieri, acest proiect se află la început. Acesta este un proiect interesant de urmărit mai ales dacă lucrați în primul rând în ecosistemul WordPress.

Blueprint.js
O bibliotecă de interfață UI bazată pe React, Blueprint.js include o grămadă de utilizatori obișnuiți, cum ar fi butonul și filele și alte componente UI care sunt de obicei necesare pentru construirea de aplicații web moderne Omnibar; A o cutie de căutare care plutește la fel ca aplicația Spotlight sau Alfred în MacOS.