Resurse proaspete pentru designeri web și dezvoltatori (ianuarie 2015)
E aici! Am părăsit în sfârșit anul anormal al anului 2014 și, pe măsură ce vom începe un nou început cu noul an, avem noi speranțe, dorințe și, cu siguranță, noi instrumente de încercat. În acest post, am pus împreună o mână de instrumente și pluginuri perfecte pentru a obține această rulare.
De la un instrument de testare la îndemână la ceva pentru un acces facil la modelele de design mobil, există destul de puține opțiuni pentru a vă aduce 2015 pe calea cea bună.
Seti UI
Seti UI este o temă sublimă a textului, care nu trebuie confundată cu schema de culori a textului sublim. Tema textului sublim afectează interfața aplicației, cum ar fi fila și bara laterală. Seti UI este o temă portată. Aspectul plat este foarte frumos să te uiți. O alegere perfectă a temei, dacă utilizați Text Sublim în Windows 8 sau OS X Yosemite.

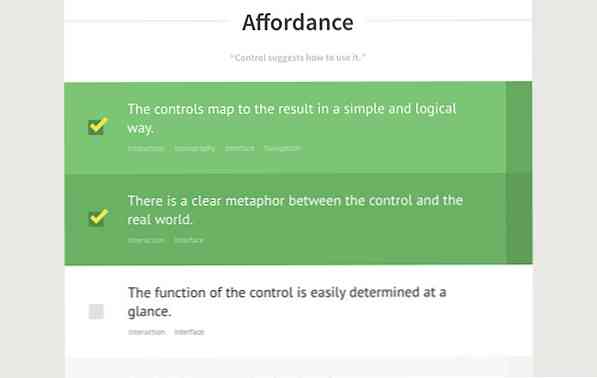
IXD Lista de verificare
A avea o listă de verificări vă poate ajuta să urmăriți ce sa făcut și ce urmează. Dacă sunteți un designer UI, ar trebui probabil să adăugați IXD Lista de verificare în marcajul dvs..
Lista de verificare IXD conține o listă de liste comune de rezolvat pentru a fi verificată. Fiecare element este susținut cu referințe de link-uri, astfel încât să puteți afla de asemenea de ce este în listă. Dacă preferați, există un mic buton din stânga unde puteți imprima pagina și verificați lista offline.

Coolors
Ei bine, avem o mână de instrumente pentru alegerea unei scheme de culori deja. Dar nici unul nu este la fel de ușor ca acest instrument, numit Coolors. Pur și simplu apăsați tasta Spațiu și aduce o nouă schemă de culori. Acesta va genera infinit noul sistem de culori, derivat din algoritmul său și externalizat de la contribuitorii săi, pe măsură ce repetați apăsarea tastei Spațiu.

Nibbler
Nibbler este un instrument de testare online care evaluează și notează site-ul dvs. pentru diferiți factori, inclusiv calitatea codului, compatibilitatea mobilă și accesibilitatea. Este util dacă doriți să efectuați o verificare finală pentru site-ul dvs. înainte de lansare.

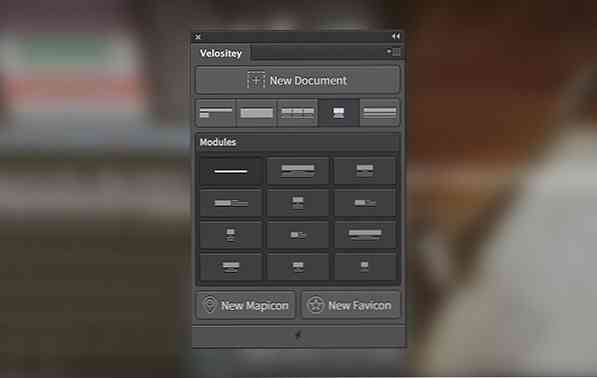
Velositey
Velositey este un plugin Photoshop pentru a face procesul de creare a unui prototip de site web în Photoshop easyil și rapid. Acest plugin vă permite să creați rapid un document nou cu o rețea prestabilită, adăugând componente web presetate și generând pictograme sau favicoane. Un plugin de Photohop indispensabil pentru fiecare designer web.

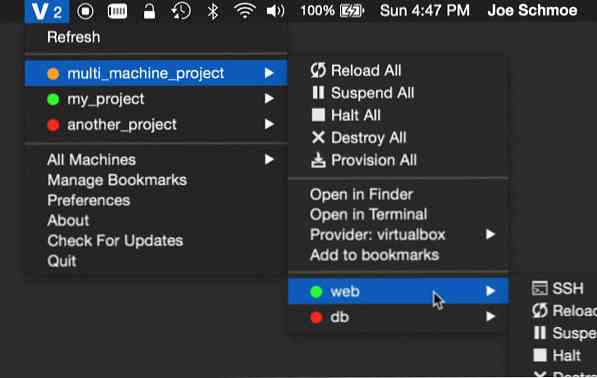
Vagrant Manager
Dacă utilizați Vagrant în OS X, instalați Vagrant Manager. Această aplicație vă permite să gestionați mai multe medii într-un mod mai convenabil. Odată instalat, acesta adaugă o nouă pictogramă în bara de sarcini OS X unde puteți monitoriza și controla mașinile virtuale cu doar câteva clicuri. Nu mai pierdeți cu linii de comandă.

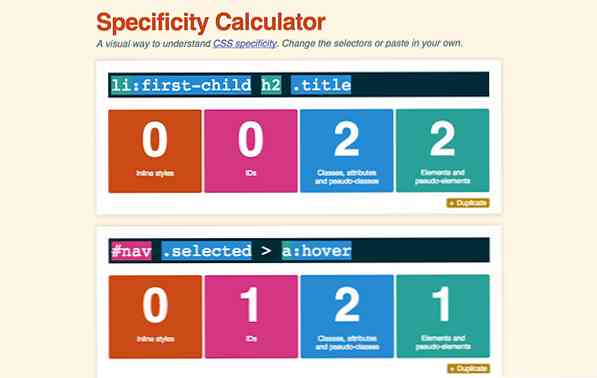
Specificitatea CSS
Specificitatea CSS este un subiect notoriu al CSS, care nu este ușor de digerat. Acest instrument este creat pentru a ilustra modul în care acest concept de specificitate funcționează într-un mod interactiv. Desenați mai mulți selectori și vă va spune ce selector să aplicați.

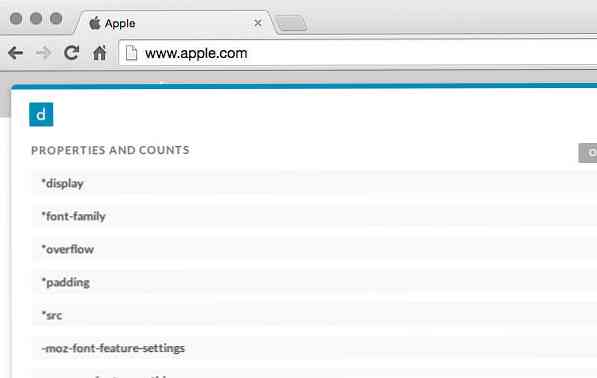
CSS Dig
CSS Dig este o extensie Chrome. Și, așa cum sugerează și numele, va sapa în site-ul dvs. și va analiza CSS. Acesta vă va arăta un raport pe care îl puteți evalua pentru a efectua optimizările necesare.

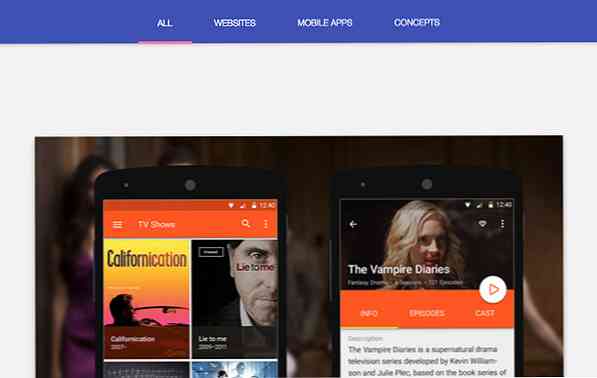
Material sus
Pentru cei dintre voi care nu știți de aceasta, Google tocmai a introdus materialul, o nouă filozofie a designului său de produs. Material sus este o colecție de aplicații și site-uri care au adoptat deja această nouă filozofie. O sursă bună de inspirație pentru designerii web.

Tindddle
Tindddle vă ajută să vă bucurați de Dribbble într-o manieră mai raționalizată. Acesta vă va alimenta cu o selecție de cele mai bune “Șuturi” din Dribbble. Dacă nu vă place Shot-ul special, apăsați tasta săgeată stânga a tastaturii și, dacă vă place, apăsați tasta săgeată dreapta. Toate fotografiile pe care le-ați plăcut vor apărea în contul tău Dribbble - iată un eșantion.

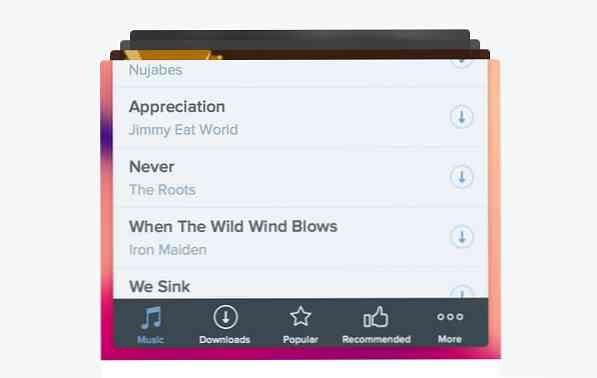
Modelul de design mobil
Modelul de design mobil carte este o colecție de model comun de design mobil selectat aplicat în mobil în 2014. Nu numai că oferă inspirație, carte acoperă, de asemenea, decizia și raționamentul în spatele unui astfel de design. O carte bună care ar trebui să fie pe raftul de cărți digitale a oricărui designer de aplicații web și de aplicații.

FontAwesome Photoshop
FontAwesome este ... minunat. Pentru a face chiar mai mult ... minunat, instalați acest plugin în Photoshop, astfel încât să îl puteți adăuga rapid în design.