JQuery Galerii de imagini gratuite și sliders - Best Of
Galerii de imagini și glisoare sunt printre cele mai populare cazuri de utilizare a jQuery. Vă permit să prezentați cantitatea corectă de informații vizuale vizitatorilor dvs. în timp ce economisind spațiu valoros pe site-ul dvs..
Ca rezultat, pagina ta va fi arata mai putin aglomerat dar puteți încă adăugați toate imaginile trebuie să vă transmiteți mesajul. Galeriile și glisoarele de imagini se potrivesc foarte bine cu pagini de portofoliu si pagini de produs de site-uri web eCommerce.
În acest articol, am selectat manual cele mai bune galerii de imagini jQuery și glisoare Pentru dumneavoastră. Deoarece sunt pluginuri jQuery, trebuie doar să le faceți adăugați-le la cap secțiune din pagina dvs. HTML împreună cu biblioteca jQuery implicită, aranjează-le conform documentației (de obicei, doar câteva linii de cod) și lăsați-i să plece.
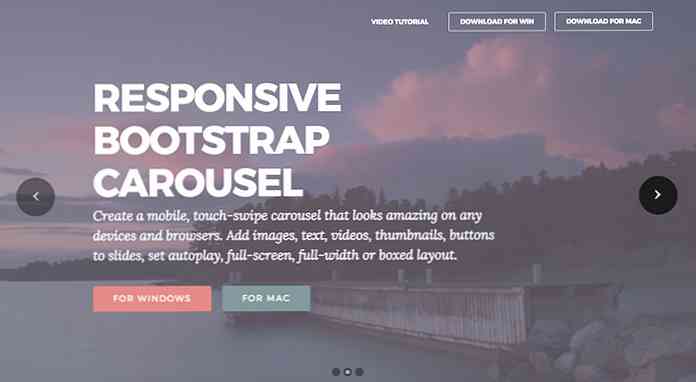
Bootstrap Slider
Bootstrap Slider este un slider gratuit pentru imaginea gata de atingere mobilă, care arată minunat pe orice ecran sau browsere. Puteți adăuga imagini, videoclipuri, miniaturi, text, butoane în diapozitive.

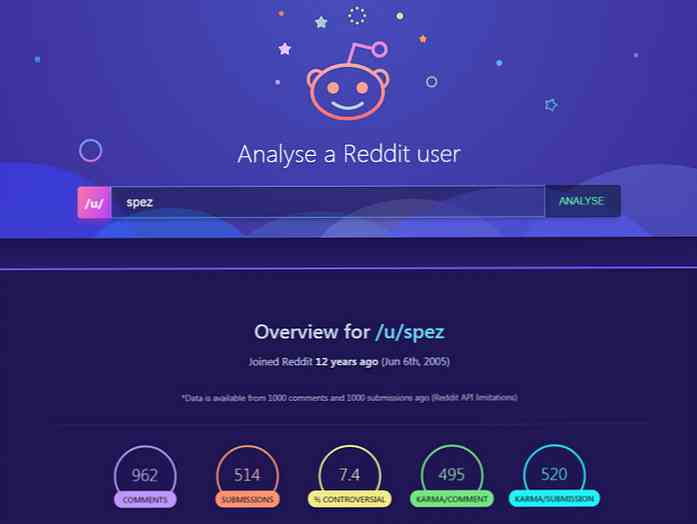
Glisorul de previzualizare a produsului
Sliderul de previzualizare a produsului este realizat cu utilizarea completă a jQuery, care arată și se simte ca o aplicație nativă în sine. Codul acestui plugin este curat și cu atenție redactat.

Galerie de imagini extensibilă
Galeria de imagini extensibilă este un plugin uimitor, care se extinde cu un singur clic al mouse-ului dvs. într-o galerie full-width. Acest plugin poate fi folosit pentru secțiunea despre site-ul Web sau pentru previzualizarea produsului sau pentru detalii suplimentare despre produs.

Fotorama
Fotorama este un plugin galerie reactiv pentru jQuery, care funcționează atât în desktop cât și în browserele mobile. Oferă mai multe opțiuni pentru navigarea prin imagini, inclusiv miniaturi, glisare, butoane anterioare, auto-încărcare de diapozitive sau navigare cu bullet.

Glisorul imersiv
Immersive Slider vă permite să creați o experiență slider unică care să se potrivească cu diapozitivul de vizualizare așa cum vedeți la Google¢Site-ul TV de pe site-ul TV. Puteți schimba imaginea de fundal și va fi neclară pentru a pune imaginea cursorului în focalizare.

Leastjs
Leastjs este un plugin jQuery receptiv pentru a crea o galerie uimitoare pentru imaginile tale. Când plasați mouse-ul peste imagine, apare cursorul cu text. Când faceți clic pe imagine, acesta se extinde în lățime maximă.

Panou de șablon șablon
Acest plugin ar fi alegerea perfectă pentru un portofoliu de orice fel. Toate panourile cu imagini se deplasează de-a lungul axei y (axa x pe dispozitivele mai mici). Imaginile se aliniază pentru a afișa conținutul selectat.

Squeezebox Portfolio Template
Squeezebox Portfolio Template a fost creat în timp ce experimentați cu efecte de mișcare pentru portofoliu. Imaginea intro (sau blocul) descoperă pentru a scoate în evidență articolele din portofoliu care sunt alunecate.

Shuffle Images
Shuffle Images este un plug-in uimitor receptiv, permițându-vă să creați o galerie cu imagini care se amestecă atunci când faceți mouse-ul.

Gratuit jQuery Lightbox Plugin
JQuery Lightbox Plugin-ul gratuit vă permite să afișați una sau mai multe imagini pe aceeași pagină. De asemenea, puteți mări imaginea sau puteți reveni la dimensiunea originală.

PgwSlider â ??  ?? Glisor reactiv pentru jQuery
PgwSlider este un slider de imagine cu un singur scop și minimalist, care este creat pentru prezentarea diapozitivelor de imagini și nimic mai mult. Este minimă deoarece codul jQuery este greu, ceea ce face timpul de încărcare foarte rapid.

Galeria polaroidelor împrăștiate
Galeria Polaroids Scattered este un uimitor cursor de design plat. Elementele din interiorul containerului se mișcă haotic, ceea ce pare uimitor.

Filtru de conținut bouncy
Bouncy Content Filter este o soluție perfectă pentru magazine online sau portofolii. Permite utilizatorilor să treacă rapid de la o categorie de imagini la alta.

JQuery Slider simplă
Simplu jQuery Slider spune pentru numele său. Acest plugin constă dintr-un pic de JavaScript, unele HTML5 și o atingere de CSS3. Demo-ul implicit afișează doar o opțiune pentru cursorul de text, dar cu câteva modificări, puteți include conținut vizual, de exemplu, fotografii și videoclipuri.

Glide JS
Glide JS este un plugin slider JQuery simplu, curat, rapid, neted și receptiv. Pluginul este ușor și ușor de configurat.

Glisorul cu glisare pe tot ecranul cu parallax
Acest slider jQuery uimitor cu hover color, text și imagine va fi potrivit pentru orice tip de site web, de la portofoliu la corporate. Oferă derularea paralaxă și afișarea lentă a textului.

Sliiide
Funcționalitatea acestui plugin fantastic depășește cu mult nevoile de bază. Sliiide vă va ajuta să creați elemente de meniu interactive, astfel încât să puteți specifica un meniu alunecător în partea de jos, partea de sus, partea stângă și cea dreaptă a unei pagini.

Zoom Glisorul
Aceasta este o galerie de glisare simplă cu funcționalitate de zoom. Odată ce faceți clic pe butonul zoom, imaginea va fi scalată. ita¢Este o soluție perfectă pentru magazinele online.

Prism Efect Slider
Prism Effect Slider este o idee minunată pentru bloggeri. Acest glisor adaugă un logo de prism pe fiecare imagine și se schimbă atunci când defilați.

Parallax cu glisor reactiv, cu litere transparente
Acest cursor uimitor are cuvinte cu litere mari. Puteți schimba cu ușurință fontul, dimensiunea fontului, culoarea fontului și viteza de animație.