Bulma este singurul CSS pe care aveți nevoie de Flexbox-Powered
Flexbox este un subiect fierbinte pentru dezvoltatorii frontend, deoarece oferă o abordare modernă a alinierilor CSS. Cele mai multe layout-uri ale site-ului se bazează pe plutitoare CSS sau procente fixe pentru a păstra blocurile de conținut în linie.
Dar flexbox modifică toate regulile și cu un cadru precum Bulma puteți construiți layouts complete pe flexbox. Acesta este un nou CSS cadru încă în stadii incipiente de dezvoltare, dar cu multe de oferit.

Pentru un astfel de proiect tânăr, se pare că Bulma este plină de potențial. Bulma oferă o cadrul CSS modern și o strategie responsabilă pentru proiectarea layout-ului. Cu flexbox poți structurați orice număr de elemente de bloc care să se alinie unul lângă celălalt și pană la anumite întreruperi.
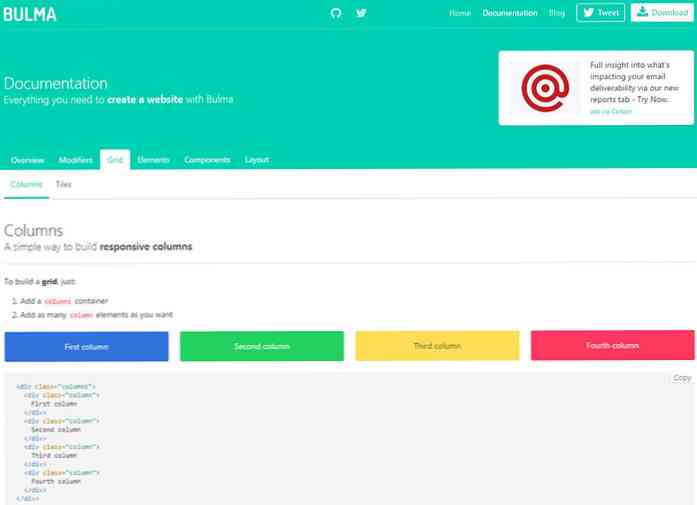
Cu o clasă simplă de .coloane poti adăugați cât mai multe divizii doriți și să păstreze coerența aspectului. Poti modificați clasele coloanelor pentru a le face mai largi decât altele și să se alinieze unele în mod diferit.
Atât alinierea orizontală cât și verticală este foarte ușoară cu acest cadru. Niciodată nu va mai fi nevoie să rupeți împreună o soluție CSS în ultimul moment.
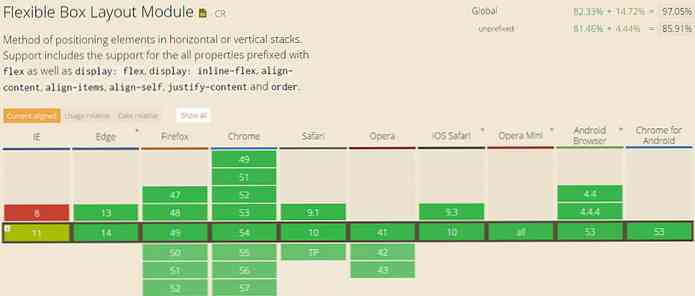
Cea mai bună parte este că majoritatea browserelor moderne acceptă flexbox, cu excepția Internet Explorer. Dar, cu Microsoft se deplasează spre Edge, va fi mult mai ușor să folosiți un cadru ca Bulma fără îngrijorare pentru sprijinul vechi.

De remarcat, de asemenea, că nu este doar un cadru flexbox. Este o bibliotecă completă CSS cu stiluri implicite pentru tipografie, butoane, câmpuri de introducere, și alte comune elemente de pagină. Bulma este complet gratuit și vine cu o documentație excelentă dacă sunteți dispus să vă scufundați și să începeți să construiți.
Și dacă nu doriți să descărcați Bulma pe plan local, puteți să o încercați folosind CDN online. Documentația online ar trebui să fie mai mult decât suficientă pentru a vă începe, în special pentru pagina de grile pe care o puteți utiliza pentru a construi o structură completă a aspectului.

Bulma este în prezent în versiunea 0.2.3, deci are un drum lung de parcurs înainte de versiunea v1.0. Chiar și în versiunea curentă este încă destul de utilizabilă și oferă un potențial foarte mare pentru viitor.
Pentru a afla mai multe, verificați repo GitHub oficial sau vizitați pagina web Bulma pentru instrucțiuni de instalare și documentație completă.