35 Instrumente, scripturi și pluginuri pentru a construi tabele HTML frumoase
Vizualizarea datelor este cheia pentru a înțelege mai bine informațiile voluminoase sau complicate. Există multe moduri de a vizualizați datele dvs. adică puteți crea infografice răcoroase sau puteți crea diagrame interactive ‐ totul depinde de datele dvs. și cum doriți să le prezentați.
Cu toate acestea, postul meu de astăzi este exclusiv pe subiectul tabelelor și al unora într-adevăr resurse utile pentru a crea diferite tipuri de tabele. Iată 35 de sfaturi, instrumente, scripturi și pluginuri care vă pot ajuta să creați o varietate de tabele pentru a vă prezenta datele. Deci, hai să discutăm fiecare resursă în detaliu.
Tabele de jQuery Fragmente
Aceste fragmente utile împreună cu explicații ușoare vă ajuta să dezvoltați tabele interactive. De exemplu, aceste fragmente vă permit să adăugați rânduri în mod dinamic, să preluați valorile celulelor etc..

Tabele de stil
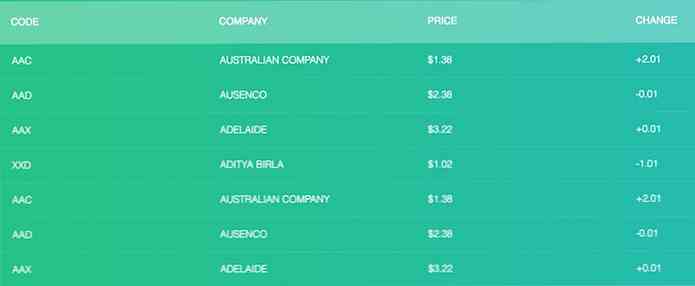
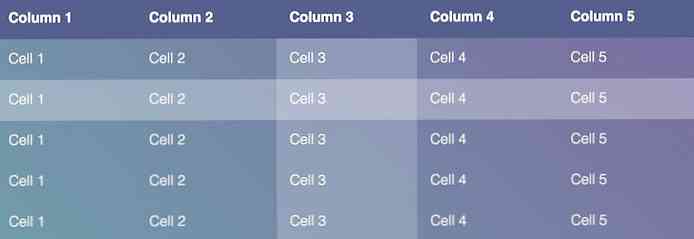
Un set de sfaturi și trucuri care ajută stilul meselor dvs. în mod eficient prin îmbunătățirea aspectului, tipografiei, alinierii textului și mult mai mult. Mai mult decât atât, se spune și despre adăugând culori și grafică și personalizarea subtitrărilor împreună cu alte aspecte ale tabelului.

Fără alte mese
Un fragment care vă ajută să creați rapoarte mobile care afișează fiecare rând separat pe ecrane mici. De asemenea, puteți schimba culoarea, fontul și dimensiunea fontului etc. utilizând CSS.

Scalabilul corpului de masă
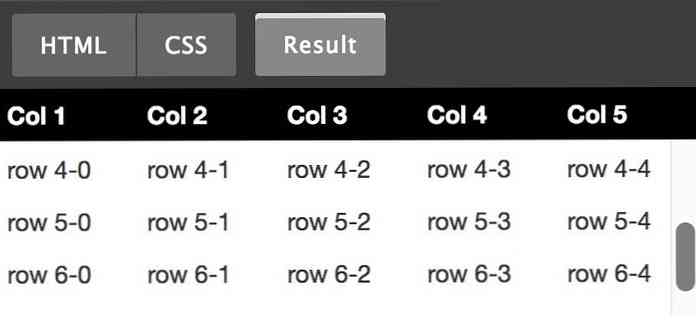
Acest truc poate face corpul dvs. de tabel scrollabil - o caracteristică găsită în majoritatea instrumentelor de calcul tabelar, precum Foi de calcul Google. Asta înseamnă că poți fixați antetul tabelului, iar corpul sau conținutul tabelului se va derula, ca de obicei, făcând masa mai vizibilă decât înainte.

Antet masă fixă
Un alt truc, cum ar fi cel de mai sus, Antet tabelar fix ajută la crearea unui tabel cu un antet fix și conținut scrollabil. Poti personalizați tabelul, inclusiv culorile și fonturile, dar acest truc nu este la fel de detaliat și explicat ca corpul de masă Scroll-able.

Cea mai bună evidențiere a tabelului CSS
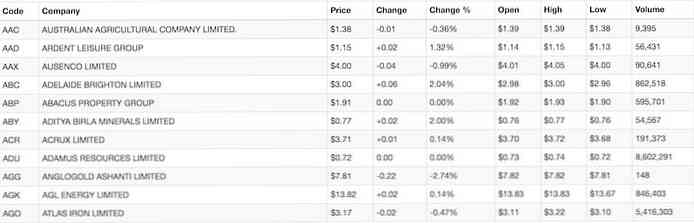
Un truc simplu care vă permite evidențiați o anumită celulă pe hover - atât pe verticală, cât și pe orizontală. De asemenea, masa finală este personalizabilă cu culori și fonturi personalizate. Mi se pare că acest truc este foarte util atunci când trebuie să arătați numerele pe masă.

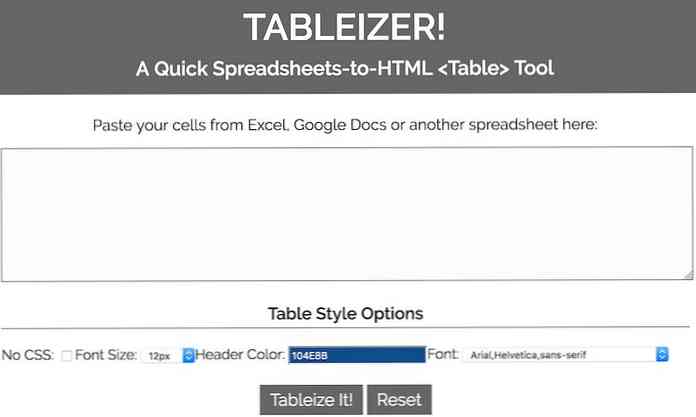
TABLEIZER!
TABLEIZER! este un instrument online care vă permite să faceți creați tabele simple în HTML folosind datele din Excel, Foi de calcul Google, sau orice alt instrument de calcul tabelar. De asemenea, puteți personaliza masa finală utilizând CSS, la fel ca orice alt tabel din HTML.

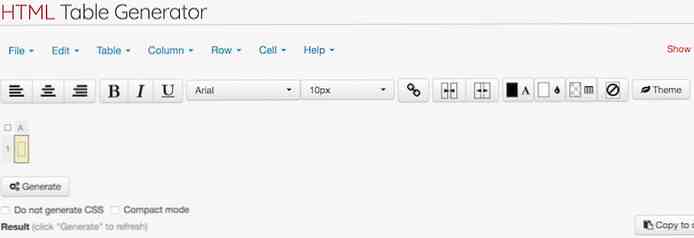
HTML Table Generator
HTML Table Generator este un generator simplu de tabel care vă ajută creați și personalizați aproape fiecare aspect al tabelului utilizând opțiunile de pe ecran. Ceea ce îmi place este să puteți crea manual o masă, să încărcați un fișier CSV sau să importați date dintr-un instrument de calcul tabelar, cum ar fi Excel. Puteți, de asemenea, stilul tabelului selectând o temă din setul de șabloane.

Quackit Generatorul de tabel HTML
Un alt generator de tabele online, care vă ajută să creați tabele cu un set de opțiuni de personalizare. Stilul opțiunile includ dimensiunea, culoarea, marginea, etc Cu toate acestea, opțiunea de a importa date lipsește, spre deosebire de generatorul de tabel de mai sus.

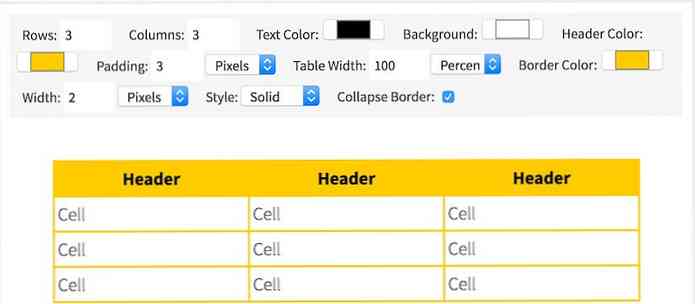
Tabele rapide Generator de tabel HTML
HTML Table Generator de Rapid Tables este încă un alt instrument ca instrumentul de mai sus două. Oferă mai multe opțiuni de personalizare decât instrumentul de mai sus, cum ar fi dimensiunea, marginea, culoarea, alinierea și altele. Cu toate acestea, ca și instrumentul de mai sus, acesta acceptă numai crearea manuală a tabelului și nu permite importul fișierelor sau să preluați date dintr-un instrument de calcul tabelar, cum ar fi Google Docs.

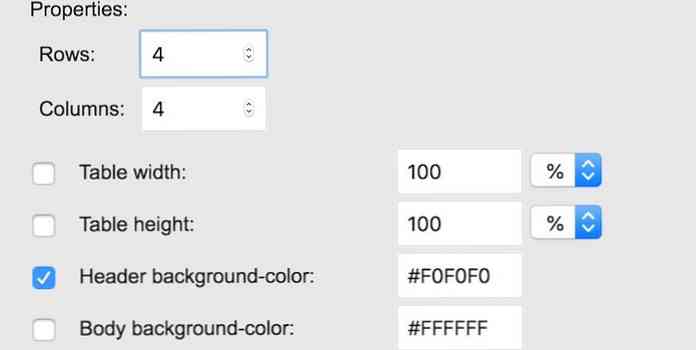
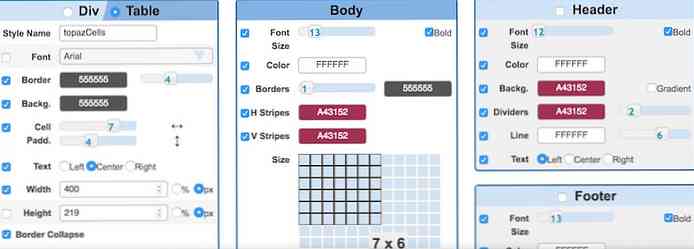
HTML Styler de masă
Un instrument de personalizare a tabelului, HTML Table Styler, vă permite să personalizați tabelele folosind opțiunile de pe ecran care generează CSS pentru tabelul dvs. în HTML. Acest instrument, surprinzător, arată o previzualizare live a tabelului, permițându-vă să testați și să încercați opțiunile de stil. De asemenea, oferă temele pentru modelarea rapidă a mesei, pe care le puteți personaliza, de asemenea.

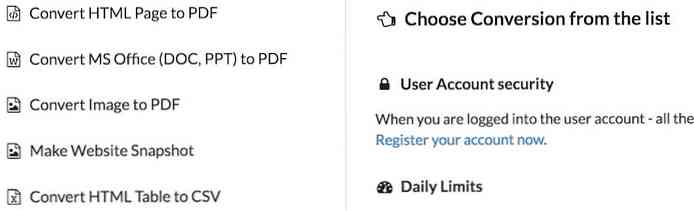
Instrumente de conversie
Instrumentele de conversie sunt a site util pentru oricine care se ocupă zilnic de mese și foi de calcul. Vă ajută să transformați o masă HTML într-un fișier CSV, un fișier Excel într-un tabel HTML, un fișier Excel într-un fișier CSV și să faceți mult mai multe conversii.

Tabelul HTML pentru convertorul Div
Un instrument de conversie online, HTML Table to Div Converter vă permite să convertiți tabelele tradiționale în tabele div, adică tabele create folosind elemente "div". Tot ce trebuie să faceți este să copiați și lipiți o masă pe pagina sa și apăsați butonul de conversie pentru a genera un tabel div.

Handsontable
Handsontable este un foaie de calcul inovatoare pentru aplicațiile web care vă permite să dezvoltați rapid și să oferiți foi de calcul în aplicațiile dvs. Acesta oferă o gamă largă de caracteristici, cum ar fi suport pentru cadre multiple, performanțe ridicate cu o cantitate masivă de date, capabilități necesare cum ar fi căutarea, filtrarea, etc., care să permită dezvoltatorilor să construiască rapid.

Dynatable.js
Un plugin interactiv de masă, Dynatable.js utilizează HTML, jQuery și JSON pentru a crea tabele și alte structuri de tabel. Puteți crea tabele direct din JSON și puteți integra toate funcțiile esențiale cum ar fi căutare, filtrare, numărare de înregistrări și paginare.

Bootstrap Table
Bootstrap Table este o versiune extinsă a tabelului oferit cu Bootstrap. Reduce timpul și efortul dvs. în crearea meselor și oferă un design receptiv. Acesta aduce caracteristici cum ar fi roluri și coloane fixe și funcții cum ar fi sortarea, paginarea, etc.

List.js
List.js este un plugin JavaScript simplu și puternic care vă permite să creați liste și tabele cu flexibilitate și caracteristici funcționale precum filtrarea, căutarea și sortarea, etc mi-a plăcut că este construit folosind vanilla JavaScript, deci nu aveți nevoie de nici o bibliotecă terță parte.

jExcel
jExcel este un plugin jQuery ușor, care vă permite încorporați orice foaie de calcul compatibilă cu Excel în pagina dvs. Web. Pluginul ajută la crearea unei tabele asemănătoare Excel, permițându-vă să mutați, să redimensionați, să copiați, să lipiți și să faceți mult mai mult cu datele din foi.

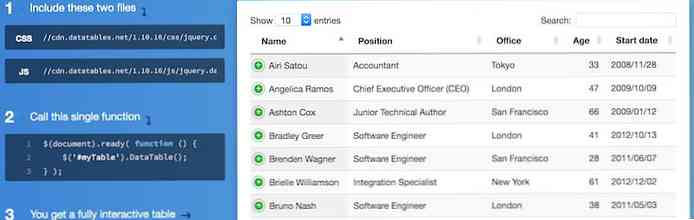
DataTables
Un plugin extrem de flexibil pentru jQuery, Tabele de date vă permite să adăugați controale avansate de interacțiune la orice tabel HTML. Vă ajută să adăugați paginare, caracteristica de căutare, teme etc. De asemenea, oferă un număr mare de extensii pentru a adăuga mai multe funcționalități.

jQuery Bootgrid
jQuery Bootgrid este un plugin elegant și intuitiv pentru a crea și gestiona rețele precum mesele. Oferă funcții precum căutare, paginare, etc. împreună cu șabloane personalizabile.

jQuery-Tabledit
jQuery-Tabledit este un editor online pentru tabele HTML compatibile Bootstrap, care permite utilizatorilor să editeze date în tabele. Puteți oferi pentru a comuta între modul de vizualizare și editare, include butoanele de ștergere și restaurare și personalizarea tabelelor utilizând CSS.

jsGrid
jsGrid este un plugin jQuery ușor, care vă ajută crearea și gestionarea rețelelor de date. Suportă diverse operații pe grilă, cum ar fi filtrarea, paginarea, sortarea etc. De asemenea, vă permite să personalizați aspectul tabelului și sprijină internaționalizarea de asemenea.

Tabela inteligentă
O bibliotecă robustă, Smart Table vă ajută să transformați orice tabel HTML într-o tabelă mai inteligentă cu opțiuni cum ar fi filtrare, căutare, sortare, etc Este cuplat cu mai multe caracteristici pentru a ajuta la construirea unei mese utile și profesionale în formă de tabel sau de date cu plugin-urile sale.

HighchartTable
HighchartTable convertește automat tabelele HTML în diagrame și grafice. Este ideal pentru a reprezenta analizele de proiect și statisticile în grafice, împreună cu datele numerice din tabele.

TableExport
TableExport este o bibliotecă simplă pentru exportați un tabel HTML în fișiere CSV, TXT sau Excel. Folosind această bibliotecă, poți construi cu ușurință tabele cu funcția de exportare în fișier.
tabulator
Tabulator este un plugin jQuery pentru crearea de tabele interactive din tabel HTML, array JavaScript, JSON etc. Suportă aproape toate funcțiile standard ale tabelelor, cum ar fi căutare, sortare, filtrare etc., și oferă multe caracteristici cum ar fi temele, callback-urile și localizarea.

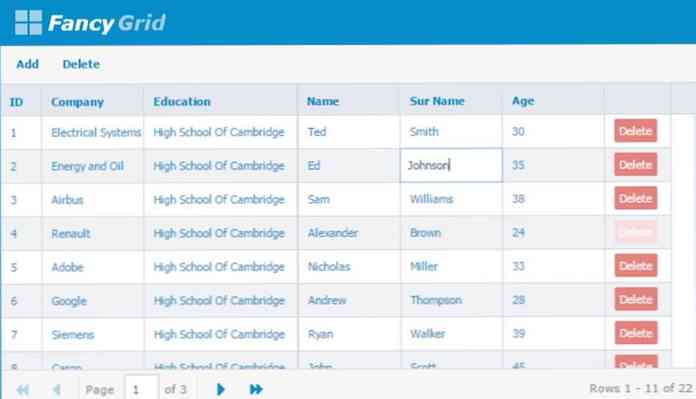
FancyGrid
O bibliotecă de rețea, FancyGrid vă permite să creați mese frumoase împreună cu diagrame și diagrame. Acesta susține o mulțime de surse de date, inclusiv JSON, include diverse funcții cum ar fi sortarea, căutarea etc. permite iting și modularizare, și aduce multe alte caracteristici.

KingTable
KingTable vă permite să construiți tabele administrative cu codificare minimă. Dispune de un număr remarcabil de funcții, inclusiv căutare, sortare, filtrare și funcții mai des întâlnite de client sau de server. Puteți personaliza aspectul și simțul mesei, adăugați filtre personalizate și exportați datele în diferite formate cum ar fi CSV, JSON și Excel.
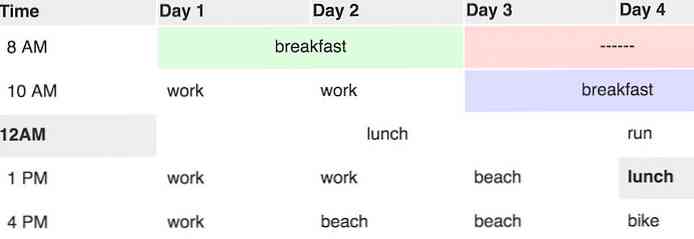
stacktable.js
Un plugin jQuery pentru mese, stacktable.js vă permite convertiți orice tabel cu aspect lat într-un tabel cu 2 coloane / valoare. Este o soluție ideală pentru afișarea unor mese mari pe ecrane mici, cum ar fi cea a dispozitivelor mobile. De asemenea, puteți stive rânduri sau coloane după cum este necesar.

Tabella.js
Tabella.js vă ajută să creați mese receptive cu anteturi fixe și date scrollabile - chiar și pe orizontală pentru a include mai multe coloane decât cele obișnuite. Mai mult decât atât, puteți includeți mai multe tabele pe aceeași pagină și creați și tabele multi-scop.

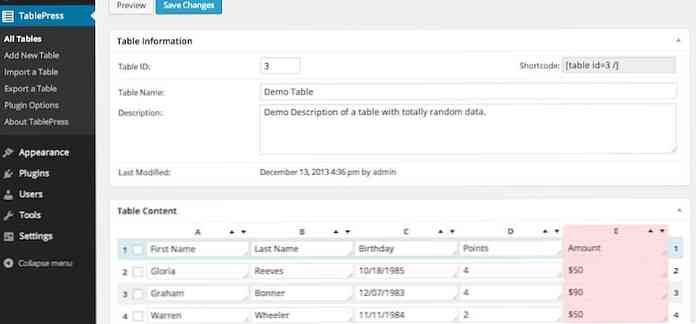
TablePress
TablePress este un plugin fantastic pentru WordPress care vă permite creați și încorporați tabelele în mesaje, pagini și widgeturi de text utilizând un scurtcod. Tabelele pot fi editate într-o interfață asemănătoare foilor de calcul și pot conține toate tipurile de date, inclusiv formule. De asemenea, puteți adăuga funcții precum căutarea, sortarea și exportul datelor în diferite formate.

Generarea tabelelor de date de către Supsystic
Generarea tabelelor de date ajută la crearea și gestionarea tabelelor direct din panoul de administrare utilizând un editor de tabele frontend. În mod surprinzător, puteți include, de asemenea diagrame și grafice din tabelele dvs., împreună cu subtitrări, antet și subsol. Ceea ce mi se pare mai interesant este ca tabelele să fie pe deplin editate, precum și să poată fi exportate în formate CSV, Excel sau PDF.

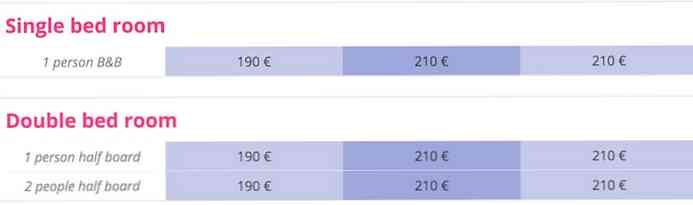
Tabelul prețurilor de către Supsystic
Un alt plugin de Supsystic, Table de prețuri vă permite să creați tabele de tarifare fără obstacole. Poti alegeți un șablon, editați conținutul de prețuri și publicați-l pe WordPress. De asemenea, tabelele create utilizând acest plugin sunt receptive și elegante pe toate dispozitivele.

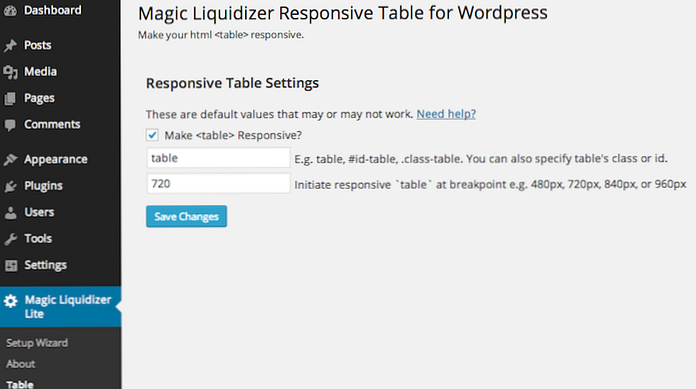
Tabelul reactiv al lichidizatorului Magic
Un plugin de tabel pentru WordPress, Magic Liquidizer Response Table transformă orice tabel obișnuit într-un tabel receptiv mobil. Puteți introduce imagini, texte etc. în tabelele dvs. și le puteți arăta ca pe toate dispozitivele - chiar și pe cele cu ecrane mici.

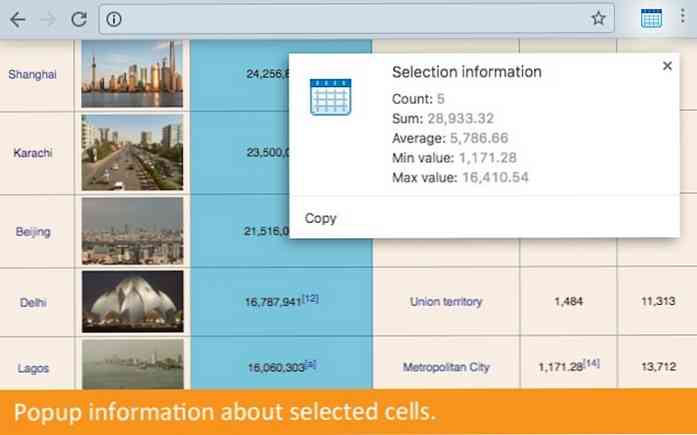
Copytables
Tabele de copiere este o extensie pentru Google Chrome care permite copierea tabelelor din paginile web. Poti selectați celule de tabel, rânduri sau coloane pe orice pagină web și copiați-le direct .