Vizualizați paletele dvs. de culori online cu Speculo
Tipicul mockup proces de proiectare se poate simți ca o corvoadă. Trebuie sa schimbati intre Photoshop (sau Sketch) pentru a schimba culorile, stilurile, stilurile si a le compara pentru a vedea ce iti place cel mai bine.
Dacă te duci cu un instrument ca Speculo vei putea studiați și comparați paletele de culori dinamic, chiar în browserul dvs..

Această aplicație este gratuită și rulează în toate browserele importante de la Chrome la Edge. Este demo șase tipuri diferite de pagini de destinație, concepute ca cabluri.
În mod prestabilit, ele utilizează simple culori care imită stilul lui Bootstrap. Puteți schimba oricare dintre aceste culori cu ușurință și vor actualizați automat pe pagină.
Poti de asemenea schimbați fonturile pentru a vedea cum arată în fiecare design. Ar fi grozav dacă ați putea adăuga propria dvs., dar site-ul suportă doar 7 fonturi diferite:
- Arvo
- lato
- Open Sans
- Roboto
- Montserrat
- Helvetica Neue
- BLOKKNeue
Ferestralele de pagină de destinație nu sunt foarte detaliate, prin urmare această aplicație poate să nu ajute în timpul etapelor ulterioare în procesul de proiectare.
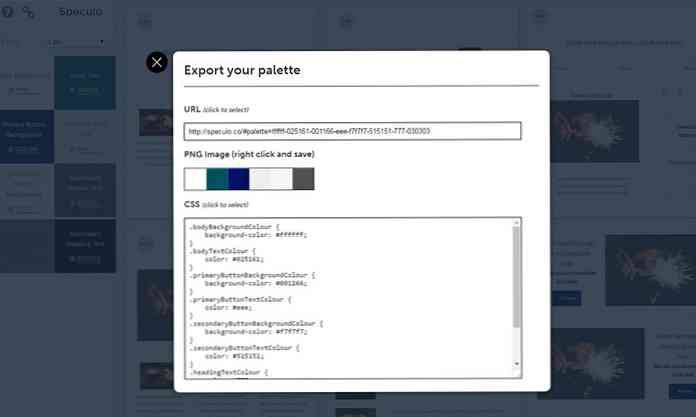
Cu toate acestea, designerii care doresc doar să captarea de idei rapide se va îndrăgosti imediat de această aplicație web. Vă permite să modificați toate culorile cu Coduri HEX puteți chiar exporta cu un link personalizat de distribuire.

Dacă deplasați mouse-ul pe oricare dintre cadrele wireframe puteți face clic pe mareste și aruncați o privire mai atentă. Se va mări automat pentru o vizualizare pe tot ecranul, pentru a vedea dacă fonturile și culorile sunt aproape.
Din nou, chiar nu cred că aceste șabloane sunt suficient de detaliate pentru a ajuta la proiecte în etapele ulterioare ale dezvoltării. Dar, dacă ești legat de idei și doar caută jucați cu culori Speculo este un instrument incredibil.
Puteți naviga prin cod sursa pe GitHub pentru a vedea cum se face. Dacă aveți idei sau sugestii pentru Speculo, puteți să vă împărtășiți cu creatorul site-ului, Ben Howdle.




