Înlocuiți casetele de alertă JavaScript cu această alternativă responsabilă
Ferestre pop-up de alertă JavaScript sunt atrasi de aproape toată lumea. Acestea vă forțează atenția și depășesc browserul, deci trebuie să le închideți înainte de a putea interacționa cu pagina.
În epoca modernă, putem faceți mai bine decât cutiile de alertă JavaScript. SweetAlert2 este probabil cea mai bună soluție.
E o Script de tip pop-up cu funcții JavaScript care este proiectat să fie pe deplin receptiv și să sprijine accesibilitatea pentru toți utilizatorii.

Desigur, este de asemenea deschis și disponibil pe GitHub dacă vrei să te bagi în cod.
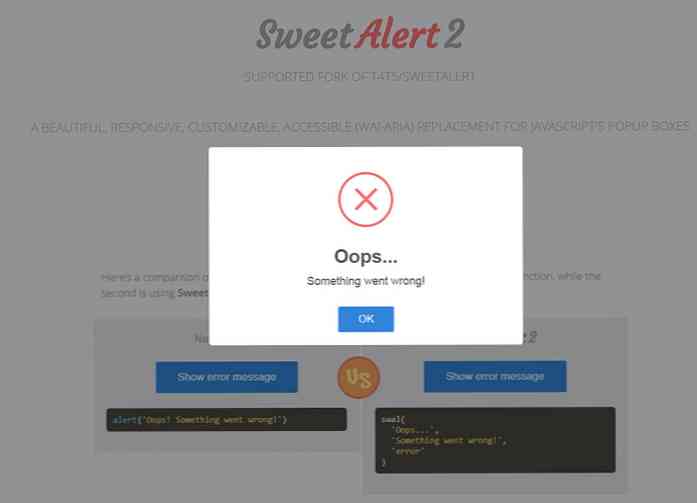
Dar, adevărata comoară este demo-ul de pe pagina principală a SweetAlert. Aceasta oferă o comparație directă între caseta de alertă JavaScript originală și mesajul SweetAlert2.
Ce este amuzant este faptul că fragmentele de cod nu par foarte mult. Poti rulați SweetAlert2 cu o singură linie de cod la fel ca o alertă JavaScript tipică, deși linia poate fi mai lungă prin comparație.
Cu SweetAlert, tu au mai mult control peste stilul casetă popup, animația, culorile butoanelor și stilurile de text. Puteți chiar încorporați imagini sau videoclipuri în caseta de alertă.
Cu toate acestea, cea mai bună caracteristică absolută este faptul că SweetAlert2 nu depăși întregul browser. Dacă rulați un pop-up SweetAlert2 afișați numai pe acea singură filă, astfel că, chiar dacă utilizatorul răsfoiește un alt site, nu va fi direcționat în mod forțat la fila dvs. doar pentru că a apărut o alertă.
În cele din urmă crește angajamentul utilizatorului deoarece oamenii nu sunt îndepărtați datorită practicilor UX umbrite.
Poti setați cronometrele de auto-închidere, butoanele de confirmare / respingere, și chiar personalizați animația utilizând biblioteci terțe, cum ar fi Animate.css.

Dacă există vreun script pe care ar trebui să îl utilizați în locul alertei tipice JavaScript, trebuie să fie SweetAlert2. Chestia asta e complet gratuit, sursa deschisa, și oferă o grămadă de opțiuni personalizate care va avea fiecare dezvoltator web zâmbind de la ureche la ureche.
Consultați site - ul principal pentru a afla mai multe informații și vedeți câteva exemple live. Puteți, de asemenea, să răsfoiți replica GitHub dacă doriți să vedeți fișierele și să verificați jurnalele de lansare.




