10 cele mai utile pachete Atom pentru dezvoltatorii web
Ați încercat Atom? Deși este destul de nou, mulți s-au îndrăgostit de Atom, un editor de text făcut de GitHub, care oferă multe avantaje și, mai presus de toate, este gratuit pentru utilizare. Atom vine cu câteva pachete încorporate, cum ar fi integrarea cu Git și arhitectura. Cu toate acestea, în scopul dezvoltării veți avea cu siguranță nevoie de alte pachete.
În acest post am ales câteva pachete pe care un dezvoltator web trebuie să le aibă. Unele sunt minunate pentru a vă ajuta să vă organizați codul dezordonat, alții pentru a vă ajuta să aveți acces mai bun la fișierele dvs. fără a părăsi Atom. Aici sunt cele 10 pachete Atom care trebuie să aibă.
Selector de culoare
După cum sugerează și numele, acest pachet vă permite să alegeți culori și este la fel de ușor ca un clic cu butonul din dreapta și alegeți opțiunea "Color Picker". Alternativ, se poate face prin apăsarea tastelor CMD / CTRL + SHIFT + C. Selectorul de culori funcționează dacă cursorul dvs. se află pe textul din fișierele CSS / SASS / LESS care conțin unul dintre următoarele formate de culoare: HEX, HEXa, RGB, HSB, HSL, HSV, HSV, VEC3 și VEC4 SASS sau mai puțin. De asemenea, are capacitatea de a converti între formate.

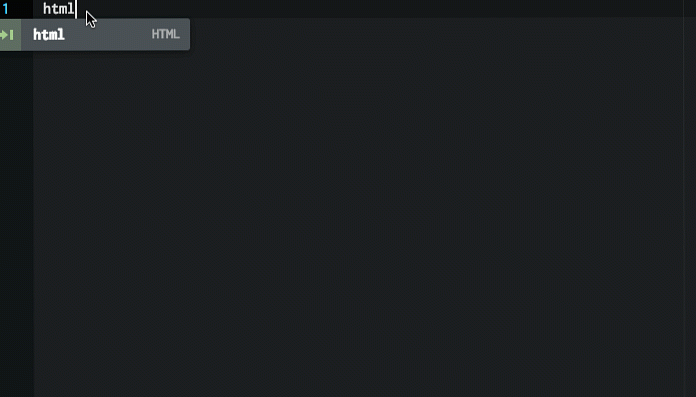
Emmet
Emmet pare a fi un plugin pe care trebuie să-l instalați, indiferent de mediul de editor al textului. Principalele caracteristici ale Emmet, cum ar fi extinderea abrevierilor și împachetarea cu abrevieri, vă permit să lucrați rapid când scrieți sintaxele HTML, CSS, Sass / SCSS și LESS. De exemplu, în HTML, tastați p> a.mylink apoi apăsați pe tasta TAB pentru a obține o etichetă HTML completă . Foaia de înșelătorie vă va ajuta să învățați rapid sintaxa abrevierii lui Emmet.

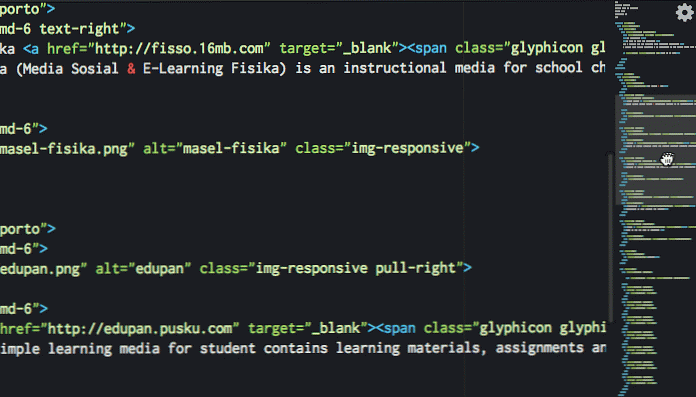
minimap
Dacă sunteți obișnuiți cu Sublime Text, este posibil să fiți familiarizați cu mini previzualizarea pe fereastra din dreapta. Această caracteristică este utilă pentru a derula rapid codurile sursă prea lungi pentru înălțimea ferestrei. Cu minimap, veți obține asta pentru Atom. Puteți chiar să setați poziția în stânga sau la dreapta, să activați / dezactivați evidențiarea codurilor și multe altele. Minimap vine chiar și cu unele plugin-uri pentru a extinde funcționalitatea acestuia, cum ar fi highlighter color.

Înfrumuseţa
Înfrumuseţa va transforma codul vostru mai curat și mai ușor de citit. Are un suport excelent pentru limbile de programare, cum ar fi HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Object-C, CoffeeScript, tipcript și SQL. După instalarea acestui pachet, pentru al rula, faceți clic dreapta și alegeți 'Îmbogățiți conținutul editorului', sau prin Pachete> Atom Grădină> Îndrăgostiți.

Atom Linter
Atom Linter vine ca o "casă" de pluginuri de linting pentru limbile majore, oferind API de nivel înalt pentru linters. Există linters disponibile pentru JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. Într-o limbă există mai multe plugin-uri disponibile, cum ar fi JSHint, JSCS și JSXHint pentru JavaScript.
După instalarea acestui pachet principal, trebuie să instalați linterul specific pentru limba în care lucrați, de exemplu, dacă sunteți pe JavaScript și alegeți JSHint pentru linter, atunci îl puteți instala executând $ apm instalare linter-jshint pe Terminal.
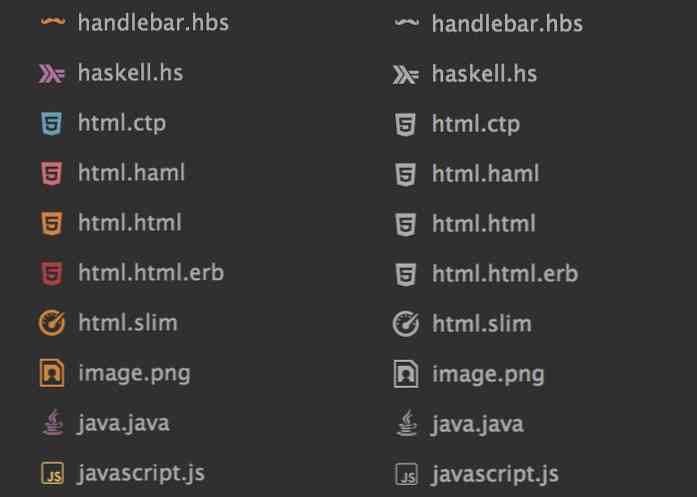
Fișiere de pictograme
Fișiere de pictograme adăugați pictograme la un nume de fișier pe baza tipului de fișier corespunzător. Acesta va adăuga îmbunătățiri vizuale atunci când deschideți un fișier în fila sau în vizualizarea arborescentă. Pictogramele fișierelor pot fi personalizate: puteți să adăugați propria pictogramă și să schimbați culoarea prin fișierele LESS din pachete / file-icoane / stiluri director. Pictograma implicită vine în 8 culori și 3 variante (lumină, medie și întunecată).

Fragmente JavaScript
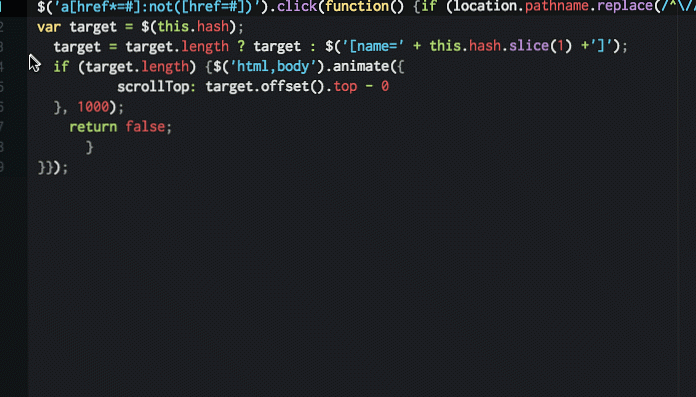
Fragmente JavaScript vă permite să scrieți rapid o porțiune a codului sursă JS. Cu abrevierea definită, nu este nevoie să scrieți cuvânt de cod pentru cuvânt, de exemplu doar tastați cl a face console.log și soldat pentru getElementById. Această funcție este asemănătoare cu Emmet, dar rulează pe codul JavaScript. Acest pachet Atom oferă multe dintre sintaxele JavaScript, cum ar fi funcția, consola și bucla.

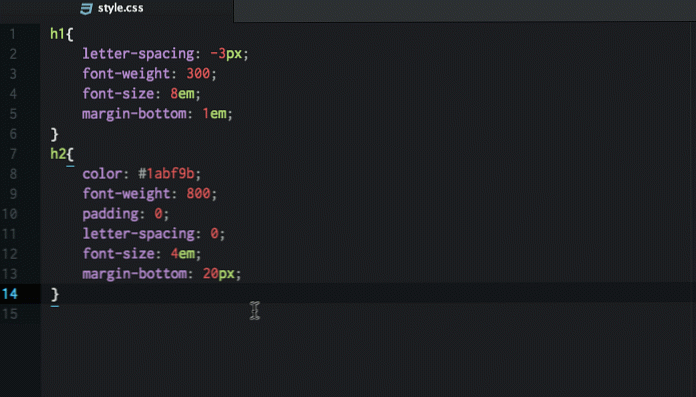
CSS Comb
CSS Comb face ca codul de stil să fie formatat în mod consecvent, arătând elegant și frumos. Puteți utiliza preferințele de sortare pre-făcute, bazate pe Yandex, Zen sau CSSComb în sine, sau chiar puteți folosi propria preferință pentru a face reguli de sortare. După instalarea acestui pachet, lucrarea de sortare poate fi efectuată apăsând CTRL + ALT + C sau accesată din meniul contextual prin Pachete> CSS comb> Comb.

Git Plus
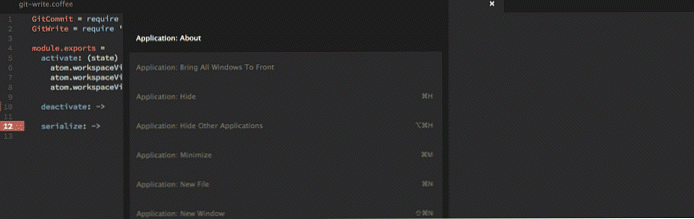
Git Plus vă permite să lucrați cu Git fără a lăsa editorul Atom. În cadrul editorului puteți efectua comenzi Git, checkout, push / pull, diff și alte comenzi git. Trebuie să vă configurați nume de utilizator și user.email pe fișierul dvs. de configurare git pentru a face ca toate funcțiile să funcționeze. Pentru a accesa toate comenzile git, deschideți paleta cu CMD + SHIFT + H sau alegeți Pachet> Git Plus.

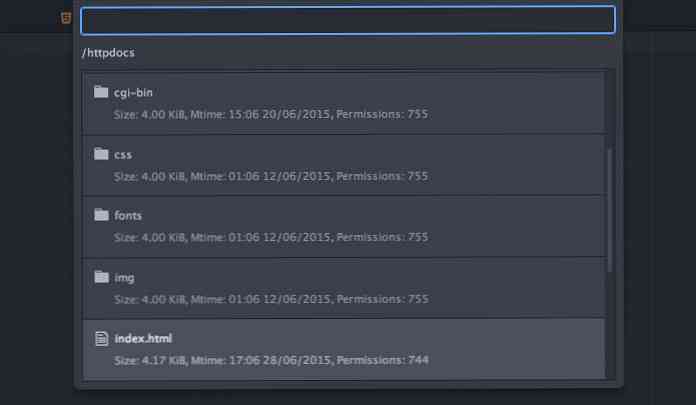
Remote Edit
Remote Edit vă ajută să vedeți și să editați fișierele la distanță fără a părăsi editorul sau cu alte aplicații FTP. Pentru a începe, creați mai întâi o gazdă nouă, apoi adăugați prin meniu Pachete> Editare la distanță> Adăugați gazdă nouă și introduceți informațiile dvs. de conectare. Acum puteți răsfoi fișierele la distanță, utilizați CTRL + ALT + B pentru a naviga pe gazda înregistrată și pentru a vedea fișierele.