10 caracteristici lipsă Toate browserele ar trebui să aibă
Browserele, ferestrele pe Web, au devenit un instrument esențial pentru mulți utilizatori de Internet. În ciuda importanței și existenței sale pentru o perioadă rezonabilă de timp, evoluția nu a fost una rapidă deși opțiunile precum Firefox Hello, managerul de activități Chrome și câteva caracteristici cu adevărat deranjante pe Microsoft Edge ne-au arătat cât de avansate pot fi browserele în timp.
Desigur, în viitor vom obține multe alte caracteristici ale browserului, care vor face navigarea chiar mai ușoară și mai convenabilă, iar în această postare voi lista 10 caracteristici pe care sper că browserele le vor include în versiunile lor viitoare.
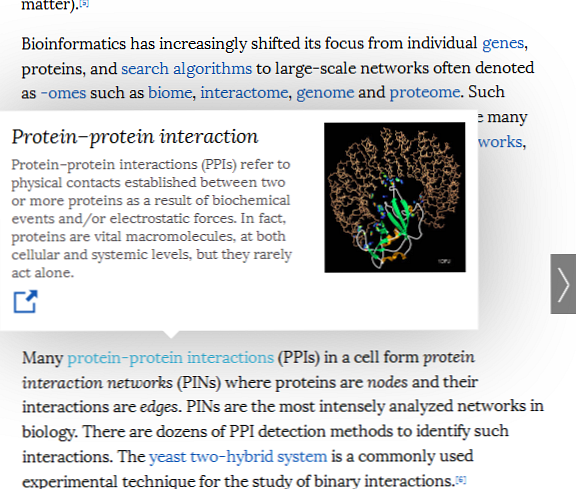
1. Previzualizare link
Ați încercat vreodată Wikiwand, acea alternativă frumoasă la Wikipedia? Unul dintre lucrurile mele preferate, este caracteristica de previzualizare a link-urilor. Funcția de previzualizare în sine a câștigat popularitate de-a lungul timpului, sisteme de operare implementate care în filele lor și Youtube au făcut ceva similar cu player-ul său unde puteți previzualiza cadrele video atunci când mutați cursorul de-a lungul barei de frecat.
Este o caracteristică foarte utilă în cazul în care cititorul va putea obțineți un vârf de sneak din ce urmează să vină. Această caracteristică în browserele web ne permite să vedem previzualizări rapide ale paginilor web atunci când plasăm mouse-ul peste link-urile text către aceste pagini. Utilizatorii vor putea fie să recunoască sau să se gândească la ceea ce urmează să facă clic.

Și în timp ce suntem la el, ar fi frumos să se întâmple și previzualizări de taburi.
2. Minimaps
Editorii de text sunt renumiți pentru implementarea acestei funcții, unde puteți consultați întreaga pagină pe o cutie mică, cel mai frecvent în colțul din dreapta sus al paginii. Poti mișcați un marcator pe acel minimap la parcurgeți aceste zone a paginii în sine.
Imaginați-vă această caracteristică în browsere. Cât de ușor ar fi să mergem oriunde vrem pe o pagină web foarte lungă cu puțin sau deloc deranjat și căutat.

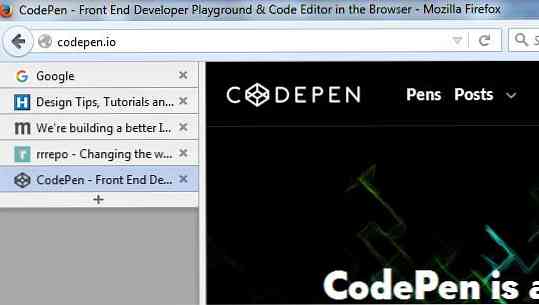
3. Taburi verticale
Dacă sunteți înclinat să deschideți o mulțime de file în browserele dvs., majoritatea dintre noi sunt la un moment dat, tăișul vertical poate fi de ajutor imens. Nu mai răsfoiți prin file, încercând să ghicesc care este cel potrivit, nu mai plimbându-i prin ele o filă la un moment dat.
Opera a avut această caracteristică o singură dată, dar nu a păstrat-o pentru mult timp. Există puține extensii de browser care pot crea și filele verticale. Dar aș vrea să văd această caracteristică încorporată în toate browserele de desktop majore în viitor, totuși. Aceste zile, din ce în ce mai multe modele aleg opțiunile pentru meniurile laterale, sugerând preferința utilizatorilor pentru aspectul vertical pentru astfel de elemente.

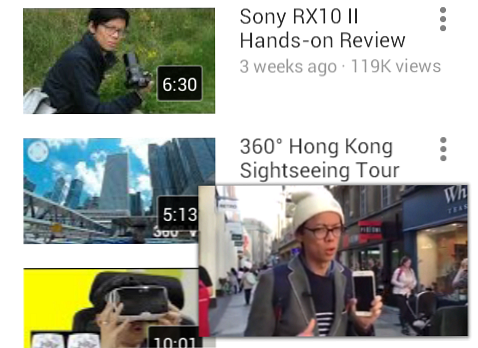
4. Tab-uri Dockable
Cu filele, stațiile de andocare sunt cu siguranță o opțiune excelentă de a avea atunci când cercetați ceva pe web. Poate fi una sau două file fixate în fereastra browserului, care va fi vizibilă pe ecran pentru o referință ușoară și puteți continua cercetarea în celelalte file deschise.
Funcționează mult ca playerul video YouTube în aplicația mobilă. Odată ce scoateți jucătorul în jos, acesta este conectat și rămâne vizibil pe ecran în timp ce continuați căutarea pentru mai multe videoclipuri de pisică.

5. Indicator tip de legătură
Nu derulați această problemă ca o caracteristică de previzualizare a link-urilor, în cazul în care o previzualizare a unei pagini web asociate poate fi vizibilă pe hovering. De tipuri de linkuri Adică dacă este intern sau extern sau o legătură cu oricare dintre tip comun de fișiere cum ar fi PDF, sau un format de fișier neacceptat care poate fi descărcat.
Indicatorii de link-uri interne și externe sunt destul de simpli, permițând utilizatorilor să știe dacă pagina legată este de același site sau de un alt site. În ceea ce privește tipurile de fișiere, afișarea indicatorilor pentru o listă de tipuri de fișiere comune pare rezonabilă. Și apoi există fișierele care nu pot fi deschise de browsere și vor fi descărcate.

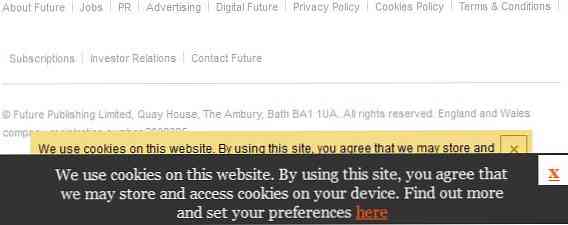
6. Avertizarea Legii Cookie
Legea cookie este o chestiune de legislație privind confidențialitatea care solicită site-uri web pentru a obține consimțământul vizitatorilor pentru a stoca sau a obține orice informații pe un computer, smartphone sau tabletă. Indiferent dacă sunt cookie-uri sau stocare locală HTML sau o altă formă de colectare și stocare de date pe mașina utilizatorilor, trebuie să fie le-a cunoscut și încheiate cu consimțământul lor.
Multe site-uri web au implementat acest lucru pe cont propriu, dar de ce nu are această funcție construită pe browsere? Atunci când un site Web utilizează o tehnologie pentru a colecta sau a stoca date pe mașinile utilizatorilor, utilizatorii ar trebui obțineți un mic avertisment în partea de sus sau de jos a browserului. Acest lucru face mai ușor și dezvoltatorilor.

7. Zoom selectiv
O opțiune pentru a mări într-o porțiune selectată din text, acum, acea va fi un lucru extrem de convenabil pentru cei care vor să privească mai atent, literalmente. Anumite telefoane Android permit o atingere dublă pentru a face mai ușoară mărirea, dar aceasta este o funcție pe care toată lumea ar trebui să o aibă în browser.

8. Implicit “ac indicator” Cursor pentru link-uri și butoane
Linkuri care arată ca butoane, butoane care arată ca legături, uneori pot deveni confuze. Legăturile au determinat întotdeauna ca cursorul mouse-ului să arate ca o mână de îndreptat atunci când este suspendat, astfel încât utilizatorul să știe că este un hyperlink care îi va duce la o altă pagină sau va provoca o acțiune.
De ce nu poate fi asta? implicită pentru cursor și pentru butoane? Și dacă vă puteți gândi la orice alt element care o poate avea - să adăugăm asta la listă.

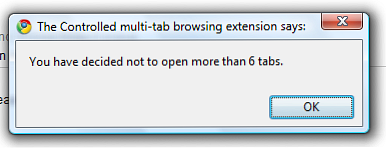
9. Modul filelor restricționate
“Modul file restricționat” este ceea ce mi-ar plăcea să cred că a limita numărul de file care pot fi deschise. Există extensii pentru Chrome și Firefox, care vă permit să decideți câte file care pot fi deschise în orice moment. Fie că este vorba de a limita cantitatea de distragere a atenției sau de a vă ajuta eficientizați procesul de gândire, această opțiune ar trebui să fie una care va fi activată în mod prestabilit cu browserele.

10. Mergeți la butonul Sus
Minimaps pentru ecrane mici nu va fi atât de practic, dar despre un mic “mergeți la butonul de sus” la unul dintre colțuri? N-ar fi ceva? Navigatorul mobil Safari are o funcție în care se află o atingere în partea de sus a ecranului în browser-ul ne va duce în partea de sus a paginii. Această caracteristică ar trebui să fie avialabilă pentru toate browserele mobile, pentru a ne salva de la derulare atât de mult doar pentru a ne întoarce la pătratul 1.

Mai Mult:
Dacă starea actuală a browserelor nu este conformă cu preferințele dvs., cum să verificați unele dintre aceste alternative:
- 20 de browsere web alternative pentru Windows pe care nu le știai
- 13 Browsere alternative pentru telefoane inteligente
- 10 browsere offline pentru Windows - Best of




