Cum se activează SSL pentru Localhost utilizând MAMP
Având un SSL (Socket Secure Layer) instalat este o modalitate de a vă asigura website-ul. Practic, SSL va cripta tranzacțiile de date între browser și server. Astfel, probabil că doriți să testați site-ul dvs. într-un mediu SSL cât mai curând în timpul etapelor de dezvoltare.
URL-urile și alte elemente ale site-ului web, cum ar fi CSS și JavaScript, sunt evidențiate corect prin intermediul https protocol. Deci, cum putem activa SSL în localhost? Aceasta va necesita câteva linii de comandă, modificări ale fișierelor, configurații și câțiva pași mai grei. Dar haideți să ignorăm toate acestea și să folosim MAMP Pro în schimb.
Activarea SSL
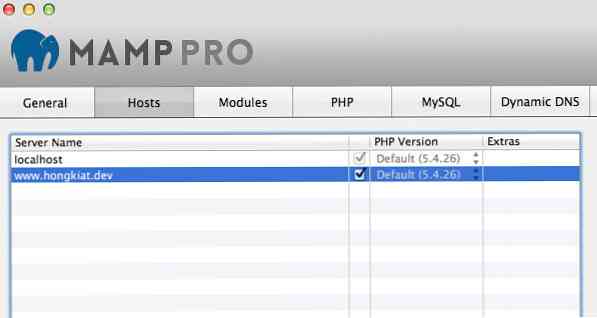
Lansați MAMP și creați un VirtualHost cu un domeniu personalizat; acest domeniu poate fi setat într-o extensie cum ar fi .dev sau .local. În acest caz, am creat www.hongkiat.dev care este folosit pentru a găzdui www.hongkiat.com dezvoltare.

Fiecare dintre VirtualHost pe care îl creați în MAMP va avea opțiuni individuale pe care puteți face unele configurații.
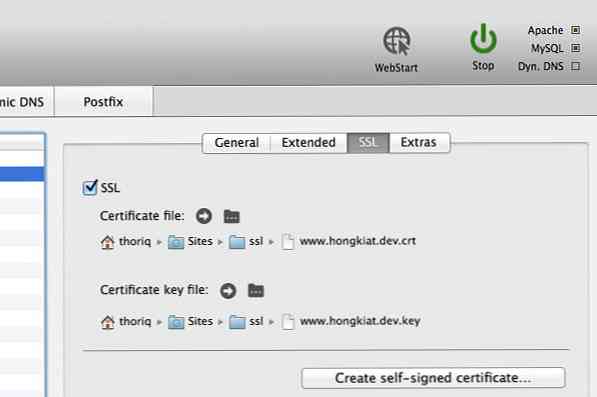
Pentru a activa SSL pentru VirtualHost, accesați fila SSL și bifați opțiunea SSL. Ulterior, va trebui să localizați fișierele de certificate SSL. Dacă aveți una, localizați și atribuiți fișierele. Dacă nu, faceți clic pe butonul de creare a certificatului de semnare cu auto-semnare pentru a permite MAMP să creeze certificatele pentru dvs..
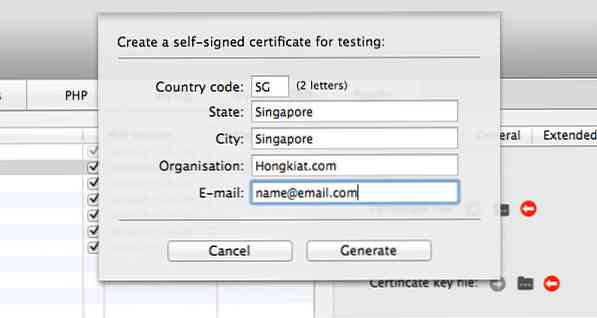
Pentru a crea unul, MAMP vă va cere câteva informații cum ar fi codul și statul de țară care să le cedeze în certificat, după cum urmează:

Salvați fișierul într-un dosar corespunzător și setați SSL.

Faceți încredere în site-ul dvs. Chrome
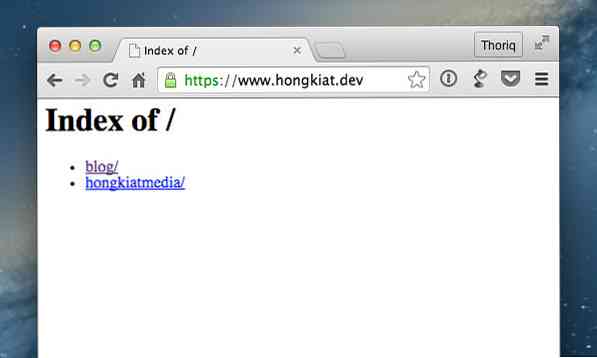
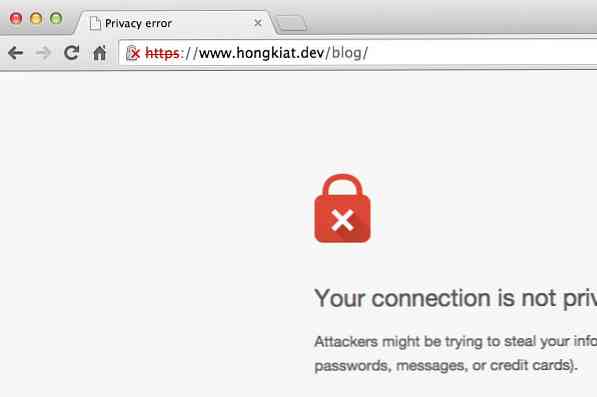
Odată ce este setat SSL, acum ar trebui să puteți vizualiza site-ul dvs. prin https protocol. Dar țineți cont, în schimb, vedeți o eroare (cum este mai jos), deoarece certificatul SSL nu este recunoscut de browsere în acest caz, Chrome. Notă că, dacă rulați site-uri pe bază de WordPress, va trebui să modificați Adresa paginii și Acasă intrarea de la wp_options tabel în baza de date.

Dacă nu aveți o problemă de încredere cu dvs., puteți să mergeți la Avansat opțiune și faceți clic pe Continuați cu numele site-ului dvs. pentru a vizualiza site-ul dvs..
Dacă sunteți supărat cu crucea roșie afișată în Chrome, va trebui să faceți acest lucru forta Chrome să aibă încredere în certificatul dvs. generat:
În primul rând, dați clic pe pictograma încuietorii încrucișate, apoi faceți clic pe Informații despre certificat legătură. Chrome vă va afișa un pop-up cu toate informațiile din certificatul SSL atribuit pe site. Trageți și plasați pictograma Certificat pe desktop.
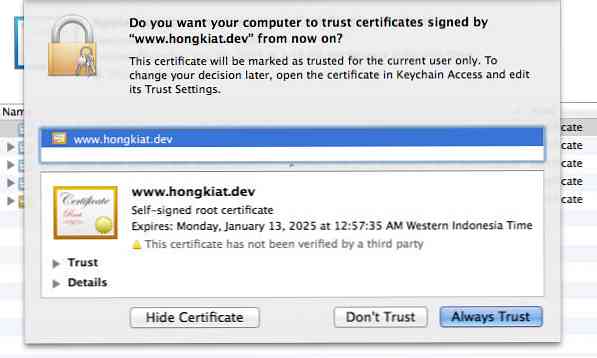
Dacă executați OS X, deschiderea acestui fișier de certificat vă va aduce la aplicația Keychain Access.

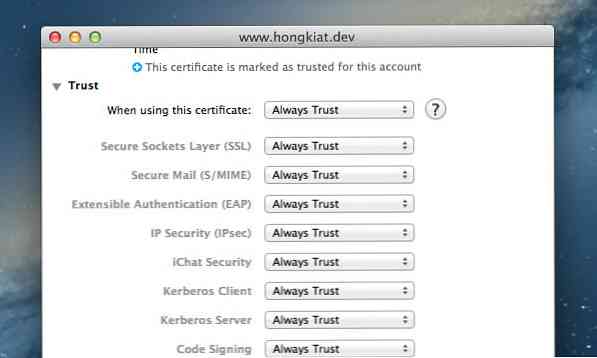
Și, așa cum ați fi de așteptat, ar trebui să selectați întotdeauna Trust. Selectați certificatul de site și apoi faceți clic pe [I] pentru a dezvălui detaliile certificatului Încredere nivel. În cadrul Încredere , veți vedea opțiunea "Când se utilizează acest certificat". Valoarea implicită este setată la "Utilizați setările personalizate" în acest stadiu. Asigurați-vă că certificatul dvs. este de încredere, setând această opțiune la "întotdeauna încredere"; vi se va solicita o parolă o dată pentru a actualiza această setare.

Suntem cu toții pregătiți. Redeschideți site-ul în Chrome și acum ar trebui să vedeți lacătul verde. Felicitări, certificatul dvs. SSL este acum de încredere.